F12 Console 面板
🍕 无论书写代码还是构建项目,调试程序都不可或缺,熟悉Console提供的功能,掌握一些技巧,会极大地提高创作质量与效率。
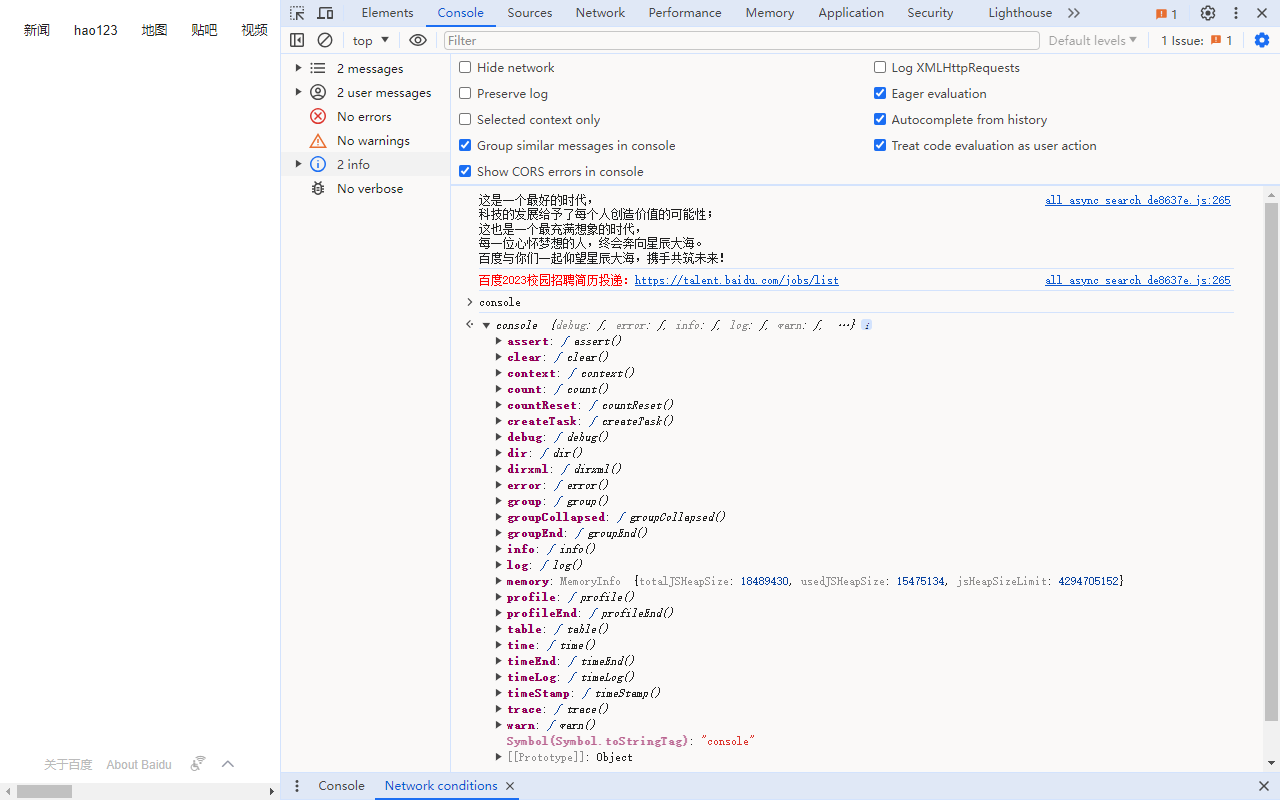
1 控制台
- 控制台
 (展开或收起信息类型提示)、
(展开或收起信息类型提示)、 (清空控制台)、
(清空控制台)、 (添加实时执行表达式,可创建多个,能计算出值)。
(添加实时执行表达式,可创建多个,能计算出值)。 (调整当前控制台,执行上下文,top为当前顶层主页面,可以切换到其他iframe子页面或扩展程序中)。
(调整当前控制台,执行上下文,top为当前顶层主页面,可以切换到其他iframe子页面或扩展程序中)。- Filter(关键字过滤控制台输出的内容)、Default levels(要输出的信息级别)、Issues(问题数和不同级别的日志)。
 (设置控制台的一些基础行为,
(设置控制台的一些基础行为,Show CORS errors in console在控制台中显示CORS错误)。- 勾选
Preserve log保留日志,则在刷新页面时,不会清空控制台之前输出的数据。 - 勾选
Selected context only仅限已选择的上下文,根据top所选作用域展示内容。 Hide network隐藏网络、Group similar messages in console在控制台中对相似消息进行分组。Eager evaluation及早评估、Treat code evaluation as user action将评估视为用户激活行为。Log XMLHttpRequests记录XMLHttpRequests、Autocomplete from history根据历史记录自动补全。
- 勾选

2 日志打印
- 日志打印
- 打印信息
- 普通信息·····················
console.log() - 提示信息·····················
console.info() - 警告信息·····················
console.warn() - 错误信息·····················
console.error() - 调试信息·····················
console.debug() - 占位符
- 样式·····················
%c - 对象·····················
%o - 字符·····················
%s - 数字·····················
%d或%i(整数)、%f(浮点数)
- 样式·····················
- 普通信息·····················
- 清空信息·························
console.clear()
- 打印信息
2-1 打印信息
1 | |
2-2 层级嵌套
- 层级嵌套
- 增加一层嵌套
- 所有层级全部展开·············
console.group() - 默认层级折叠显示·············
console.groupCollapsed()
- 所有层级全部展开·············
- 减少一层嵌套·····················
console.groupEnd()
- 增加一层嵌套
(1) 层级展开
1 | |
(2) 层级折叠
1 | |
2-3 查看CPU
- 查看CPU
console.profile():对一段代码的执行生成性能分析报告,作为开始标识。console.profileEnd():可以传入一个对应的参数作为标签,作为结束标识。
1 | |
3 断言输出
- 断言输出
console.assert(expression, object [, object, ...]):至少接收两个参数。- 当
expression表达式的值或者返回值为false的时候,才会在控制台上相应输出。
1 | |
4 统计次数
- 统计次数
- 统计被执行的次数·················
console.count([label]) - 重置指定标签名的计数器···········
console.countReset([label])
- 统计被执行的次数·················
1 | |
5 格式输出
- 格式输出
- 列表形式输出·····················
console.dir(object) - 表格形式输出·····················
console.table(object) - 树形视图输出·····················
console.dirxml(object)
- 列表形式输出·····················
5-1 列表形式
1 | |
5-2 表格形式
1 | |
5-3 树形视图
1 | |
6 时间函数
- 时间函数
- 启动计时器·······················
console.time(label) - 关闭计时器·······················
console.timeEnd(label) - 打印总时间·······················
console.timeLog(label) - 生成时间戳·······················
console.timeStamp(label)
- 启动计时器·······················
1 | |
7 函数追踪
1 | |
8 类型对象
- 类型对象
console.context()特性- 每次调用
console.context()时,都会返回一个新的context对象。 - 每个context对象都有唯一的一个标识符,即使它们具有相同的标题。
- context对象中的方法执行都会保持默认的原始行为。
- 每次调用
- 用法:创建独立日志上下文、日志筛选和分析、结合控制台特性、不同功能使用不同上下文。
- JavaScript中
console.context()是一个较新的控制台API,旨在日志管理更加模块化和清晰。 - 该API不是一个标准的JavaScript API,而是一个实验性的功能,主要在Chrome浏览器中可用。
8-1 独立日志上下文*
1 | |
8-2 日志筛选和分析*
1 | |
8-3 结合控制台特性
1 | |
8-4 使用不同上下文
1 | |
9 控制台交互
- 控制台交互
$:相当于document.querySelector(),可以使用CSS选择器获取查找到的一个元素。$$:相当于document.querySelectorAll(),使用CSS选择器获取查找到的元素集合。$_:在控制台命令输出执行的最后一个表达式的返回值。$x:传入XPath路径作为参数,获取匹配到的元素集合。$0-$4:Elements面板选中的元素,$0代表本身,$1代表元素内的第一个,以此类推。monitor(可以传入一个函数,用来监听函数的执行)、unmonitor(取消对函数的监听)。monitorEvents(监听某元素的一个事件或行为的发生)、unmonitorEvents(取消监听)。
1 | |
F12 Console 面板
https://stitch-top.github.io/2024/04/15/ce-shi-gong-ju/tt06-f12-kai-fa-zhe-gong-ju/tt02-f12-console-mian-ban/