F12 功能说明
🍕 利用浏览器中的F12开发者工具选项,进行网站界面的测试、调试及分析网页出现的问题,支持查看HTML元素、响应事件等。
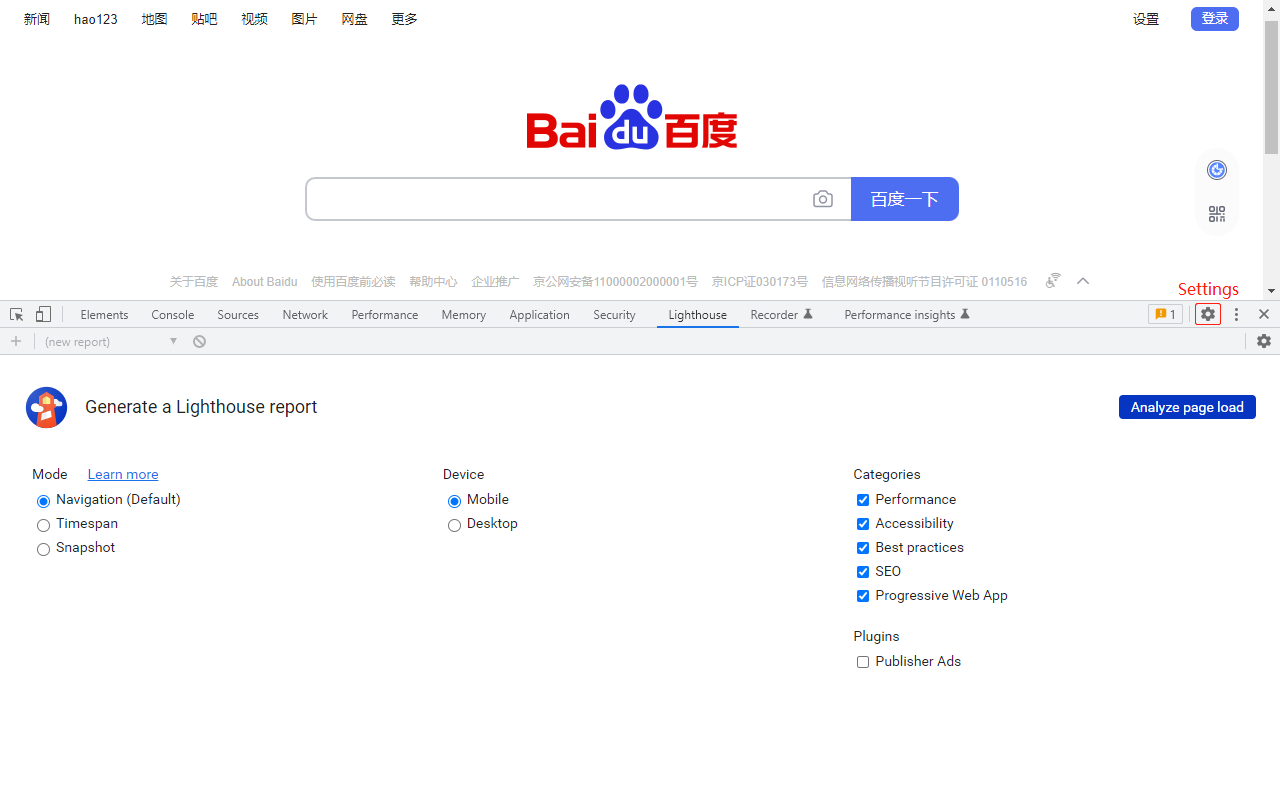
1 开发者工具
- 开发者工具:以Chrome正式版本108.0.5359.125为例。
- Elements:元素,用于查找网页源代码中的元素,手动修改任一元素的属性和样式能在浏览器中得到实时反馈。
- Console:控制台,记录开发者开发过程中的日志信息,并且可以作为与JavaScript代码进行交互的命令行Shell。
- Sources:源代码。
- 用于查看页面的HTML源代码、JavaScript源代码、CSS源代码。
- 还可用于调试JavaScript源代码,给JavaScript源代码添加断点。
- Network:网络。
- 从发起网页页面请求Request,到分析HTTP请求后,得到的各个请求资源信息。
- 包括名称、状态、类型、启动器、大小、时间、瀑布流,测试人员应重点掌握。
- Performance:前端性能,监控CPU、内存、网络、GPU、时间消耗等资源。
- Memory:内存,查看当前网页的JavaScript占用内存情况。
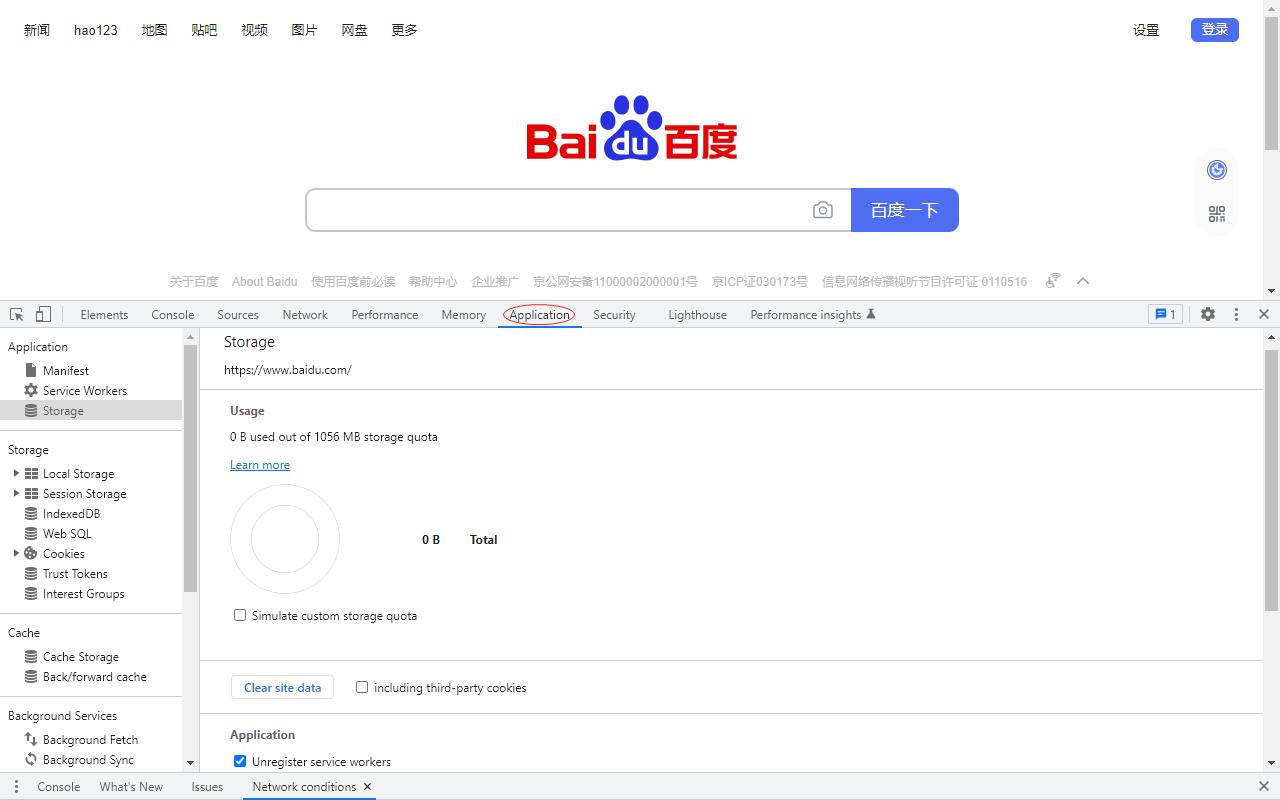
- Application:应用,记录加载的所有资源,包括存储空间、IndexedDB、Web SQL、Cookie、应用程序缓存等。
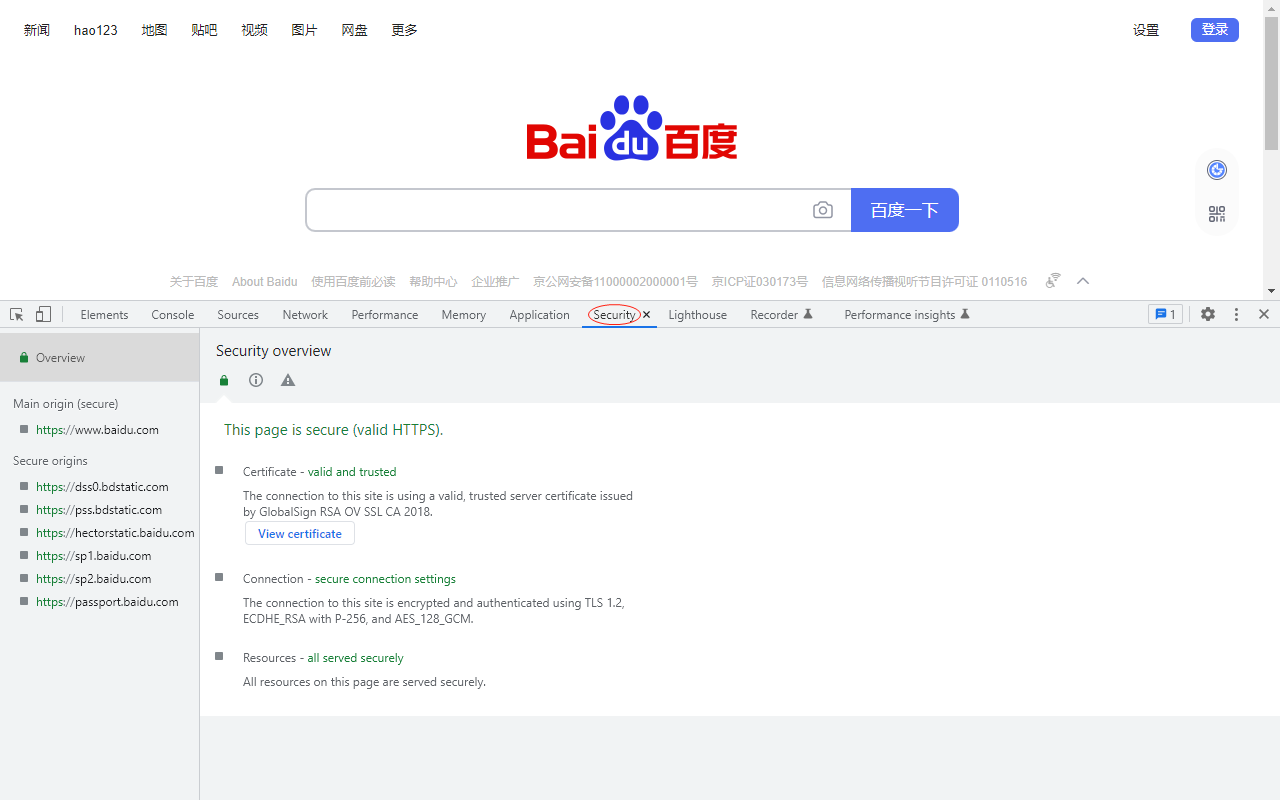
- Security:安全,调试当前网页的安全和认证问题,确保在网站上正确地实现HTTPS,判断当前网页是否安全。

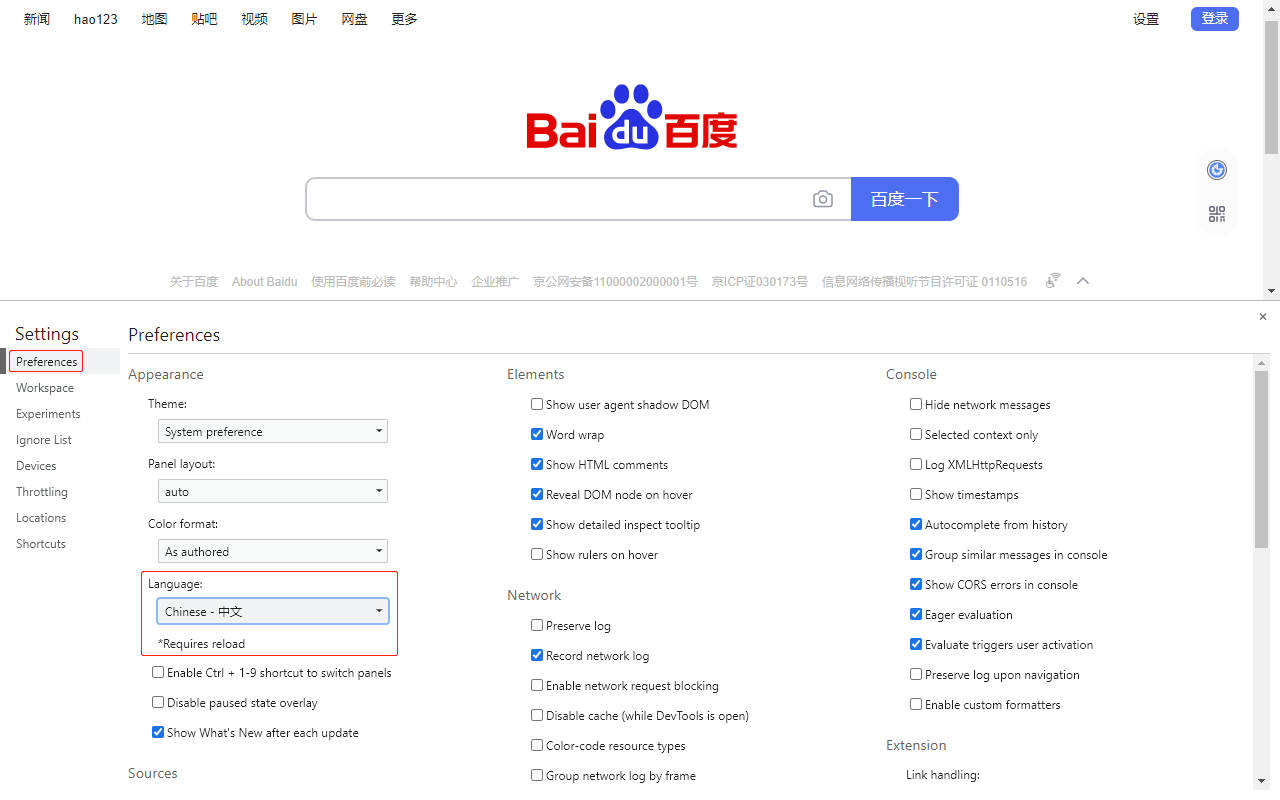
- 语言改中文设置
- 点界面右上角的Settings按钮,选Preferences的Language为“Chinese-中文”,右上角点“×”关闭Settings界面。
- 此时F12开发者工具选项的界面上显示
Reload DevTools按钮,点该按钮,重新加载开发者工具选项界面就可以了。

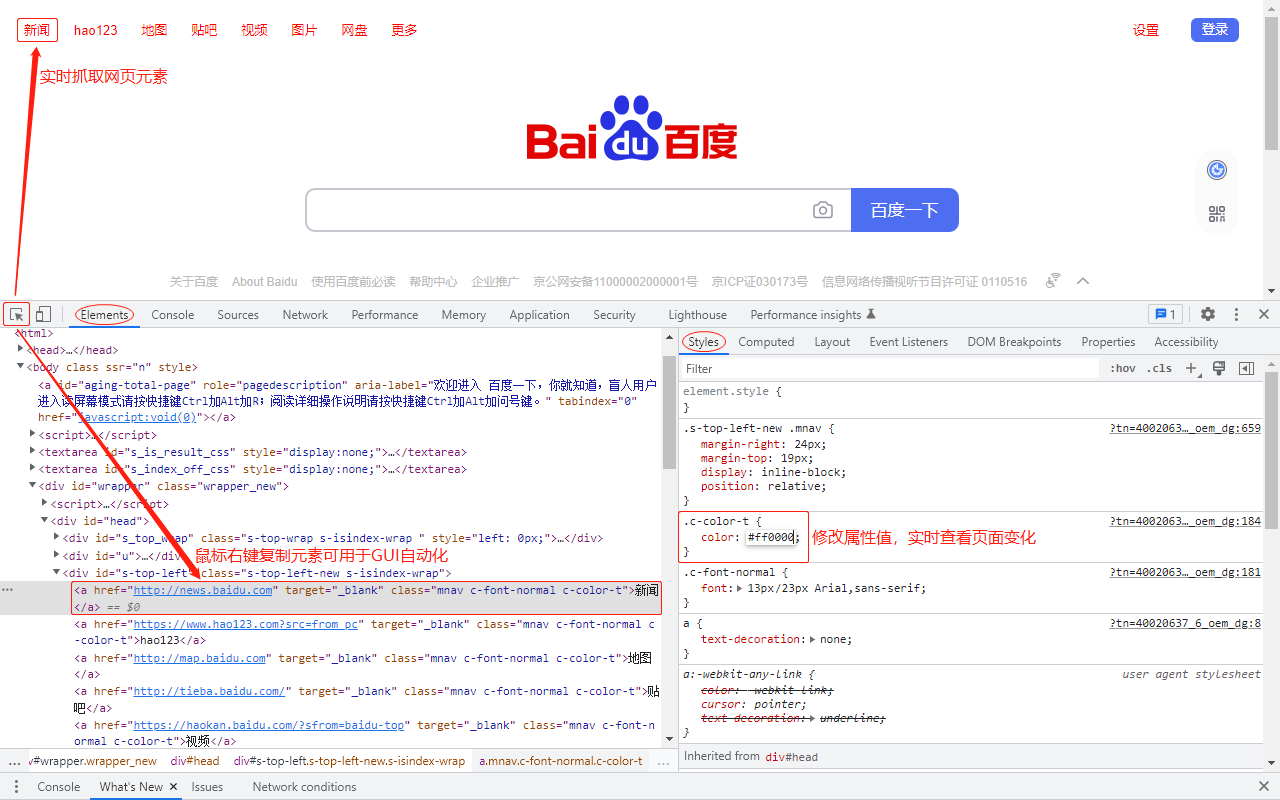
2 Elements
- Elements
- 查看页面的所有HTML元素及CSS样式,用于页面结构分析,也可以用于自动化脚本的元素定位。
- Styles:样式,实时修改属性值。
- 所有样式都是可编辑的,在每个属性后单击可添加新样式。
- 点击样式面板右侧的文件名,界面将跳转到Source面板中。
- Computed:盒模型,底部是当前盒模型的具体属性。
- Layout(Grid以及Flexbox布局)、Event Listeners(事件监听器)。
- DOM Breakpoints(DOM断点)、Properties(属性,可过滤查找)。
- Accessibility(无障碍功能模式)。

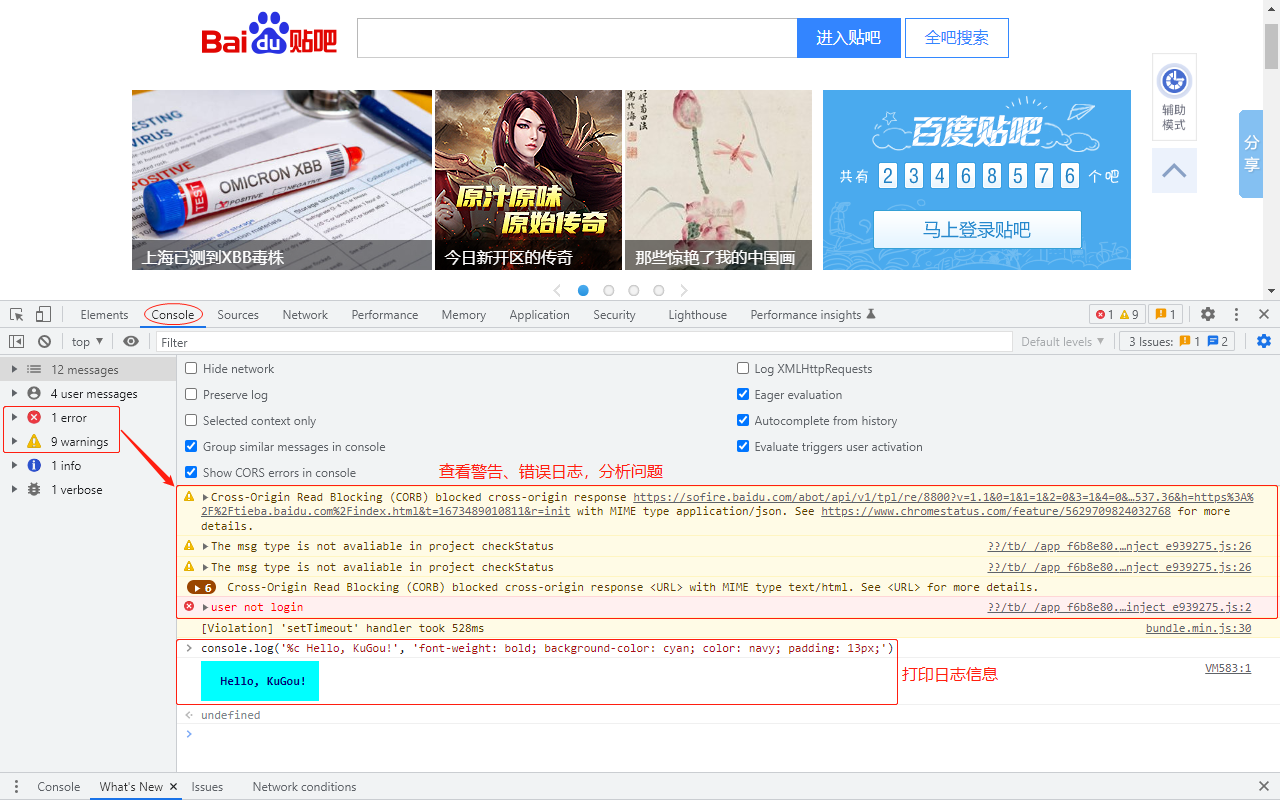
3 Console
- Console
- 查看调试日志信息或异常错误信息,前端开发依据具体问题进行调试,从而解决出现的Bug问题。
- 通过JavaScript代码或命令行,将日志信息输出到控制台。
console.log():以字符串形式打印基本的日志信息。console.dir():以对象结构扩展列表形式打印信息。console.warn():显示带黄色感叹号图标的警告信息。console.error():显示带有红色叉图标的错误信息。- 层级嵌套
console.group:给相关日志分组。console.groupEnd():对消息进行分组,避免混乱。console.groupCollapsed():默认情况下折叠分组。
- 时间函数
console.time():启动计时器。console.timeLog():打印总时间。console.timeEnd():关闭计时器。
console.table():将对象打印成表格形式,每个对象的属性带有标记的行。console.trace():调用堆栈顶部所需的函数,查看调用该代码的确切位置。console.count():计数,可自定义标签打印,每次调用时计数值加1,结合for循环使用。console.assert():通过属性做条件筛选,当条件不成立时才打印设置的消息,调试必备。
- 控制台交互
$():返回与指定的CSS选择器相互匹配的第一个元素值,等同于document.querySelector()。$$():返回与指定CSS选择器相匹配的所有元素数组,等同于document.querySelectorAll()。$x():返回与指定的XPath相匹配的所有元素数组。
- 常见报错内容:XXX类没找到、XXX变量未定义、SSL证书失效、前后端跨域错误等。

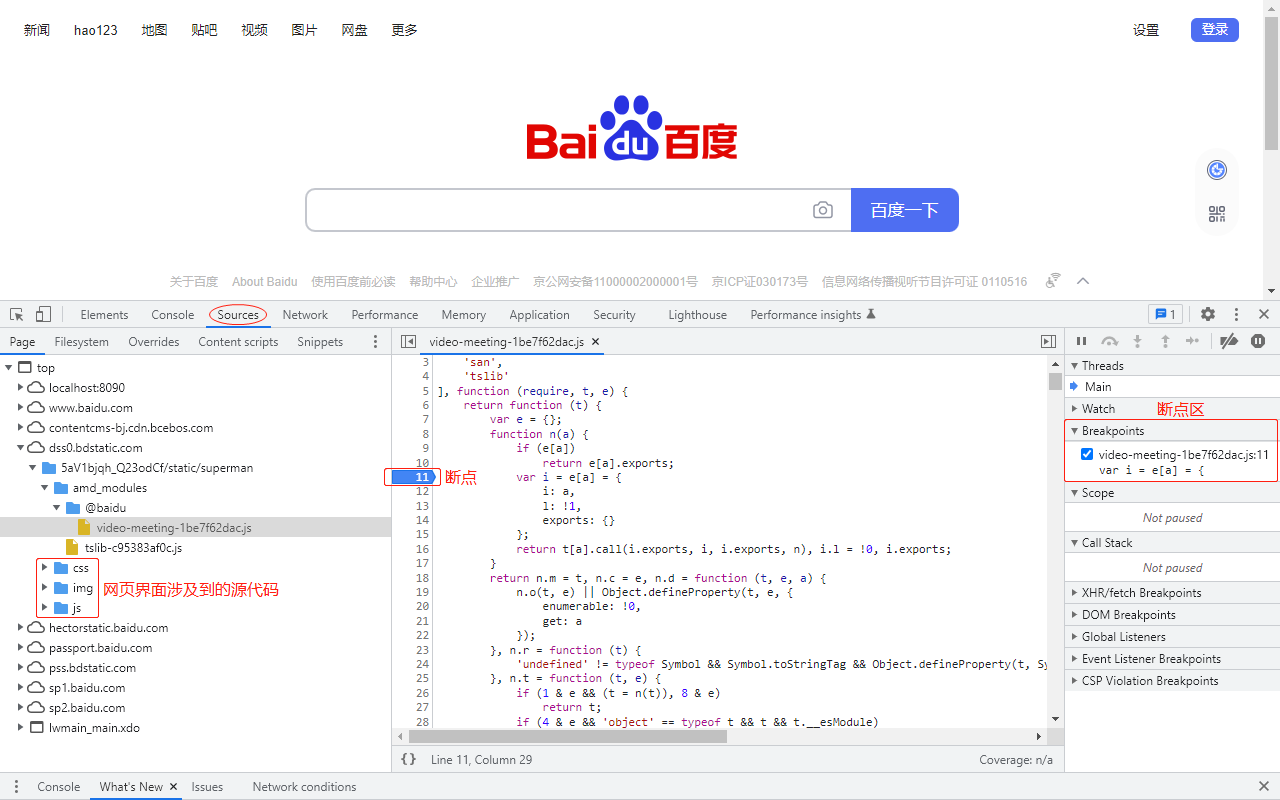
4 Sources
- Sources
- 当前打开网页界面所涉及到的所有源代码都会出现在该栏,包括css样式、img图片、js文件等。
- 调试JavaScript代码
- 如果当前代码经过压缩,点击下方的花括号
{}增强可读性。 - 支持点击JavaScript代码块前的行数来设置断点,所有断点都会在右侧的断点区中列出来。
- 断点可在DOM元素节点发生改变时、XHR生命周期状态改变时、指定的事件执行时被触发。
- 如果当前代码经过压缩,点击下方的花括号

5 Network
- Network
- 网络查询,前后端信息通过接口传输,Network记录了接口信息,包括请求头、请求体、响应体等。
- Google官方将Network面板分成了5大窗格(Pane)。
- Controls:主要控制Network的外观以及功能。
- Filters:控制Requests Table具体显示的内容。
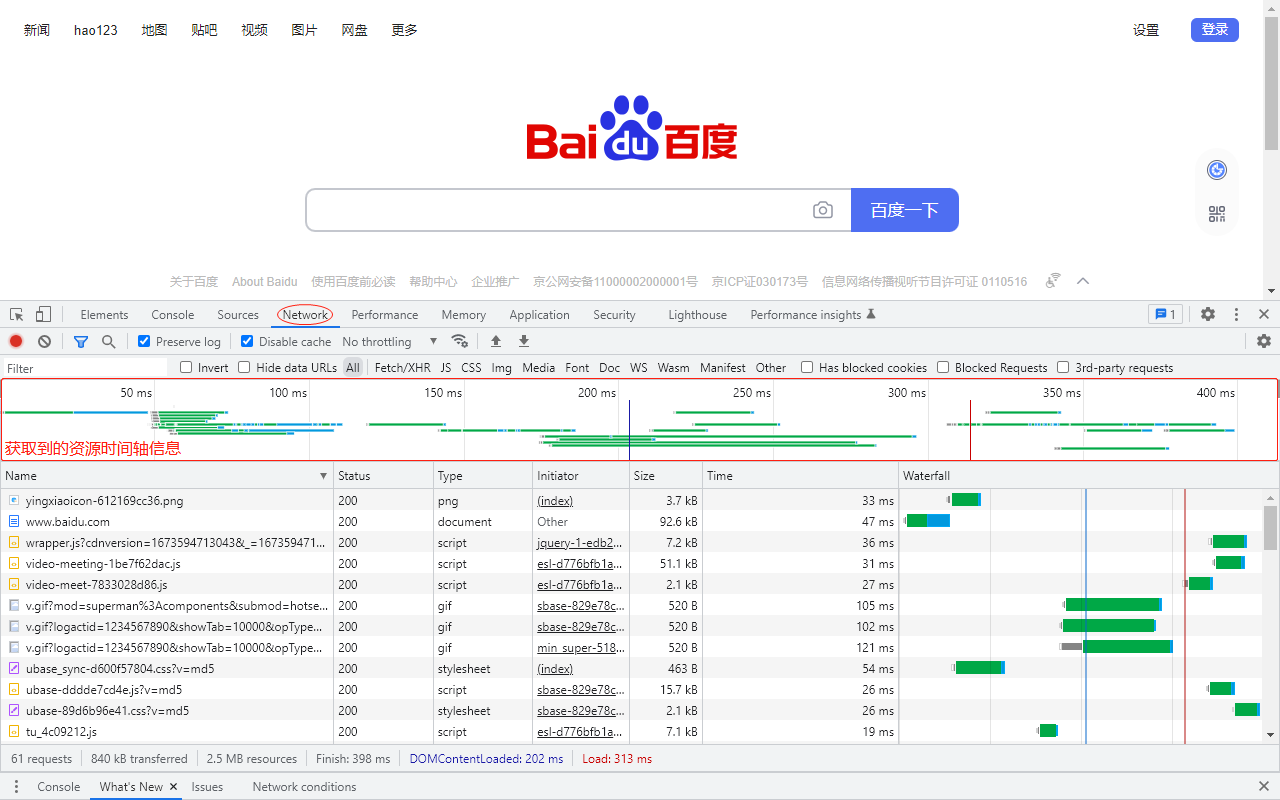
- Overview:以时间流形式显示获取到的资源时间轴信息。
- Requests Table:按获取到资源的前后顺序显示资源信息。
- Summary:显示总的请求数、数据传输量、加载时间信息。
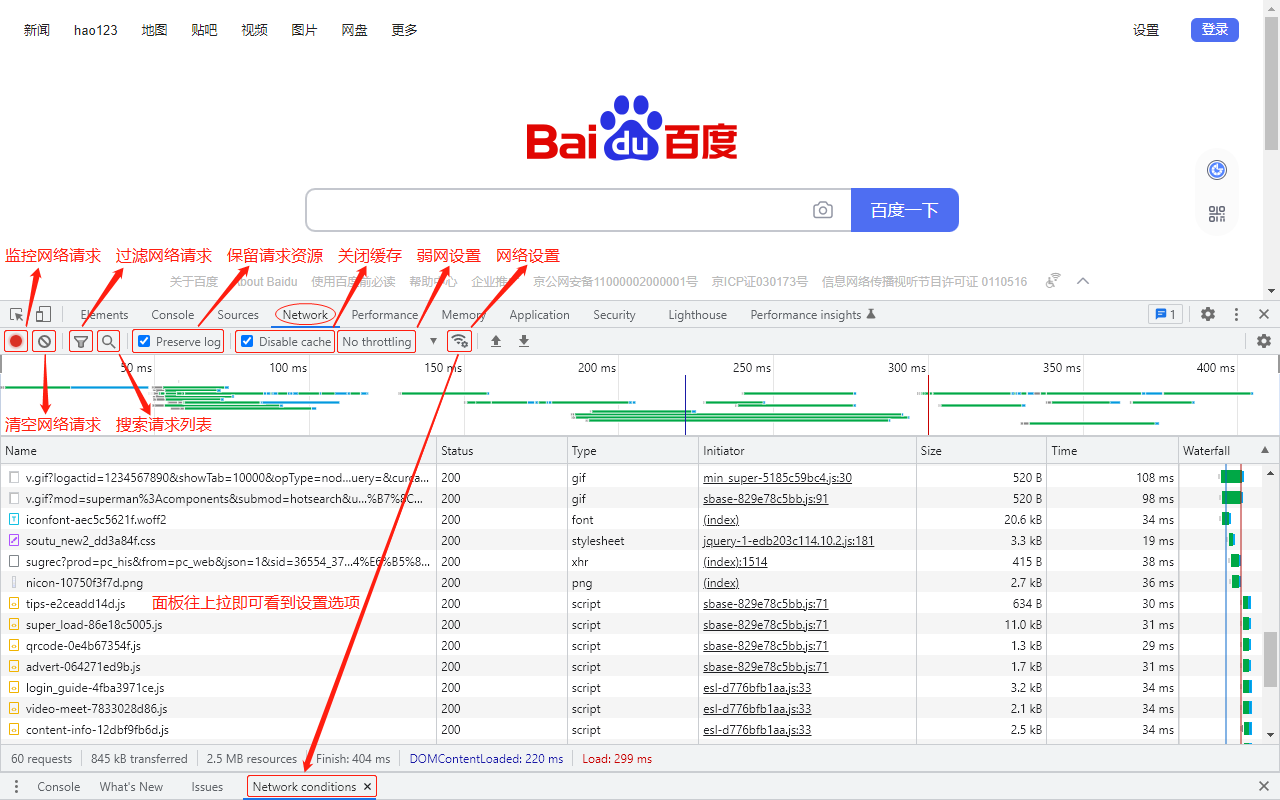
5-1 Controls
- Controls
- 监控网络请求:默认开启,会在面板处记录网络连接信息,关闭后则不会记录。
- 清空网络请求:点击按钮,将清除底下网络请求列表包括Overview的所有内容。
- 过滤网络请求:点击按钮,打开Filter栏,控制Requests Table具体显示的内容。
- 搜索请求列表:点击按钮,左侧弹出一个Search面板,供搜索请求及响应资源。
- 保留请求资源:用户重新加载当前页面时,之前的请求资源信息会被保留下来。
- 关闭缓存:勾选后页面资源不会存入缓存,可从Status一栏的状态码看到文件的请求状态。
- 弱网设置:网速模拟限制,可选“不限速、Fast 3G、Slow 3G、Offline(离线)、自定义”。
- 网络设置
- Caching(缓存设置)、Network throttling(弱网设置)、Accepted Content-Encodings(服务端压缩格式)。
- User agent(HTTP请求头的一部分,指所用浏览器和操作系统的类型及版本、浏览器内核等信息的标识)。

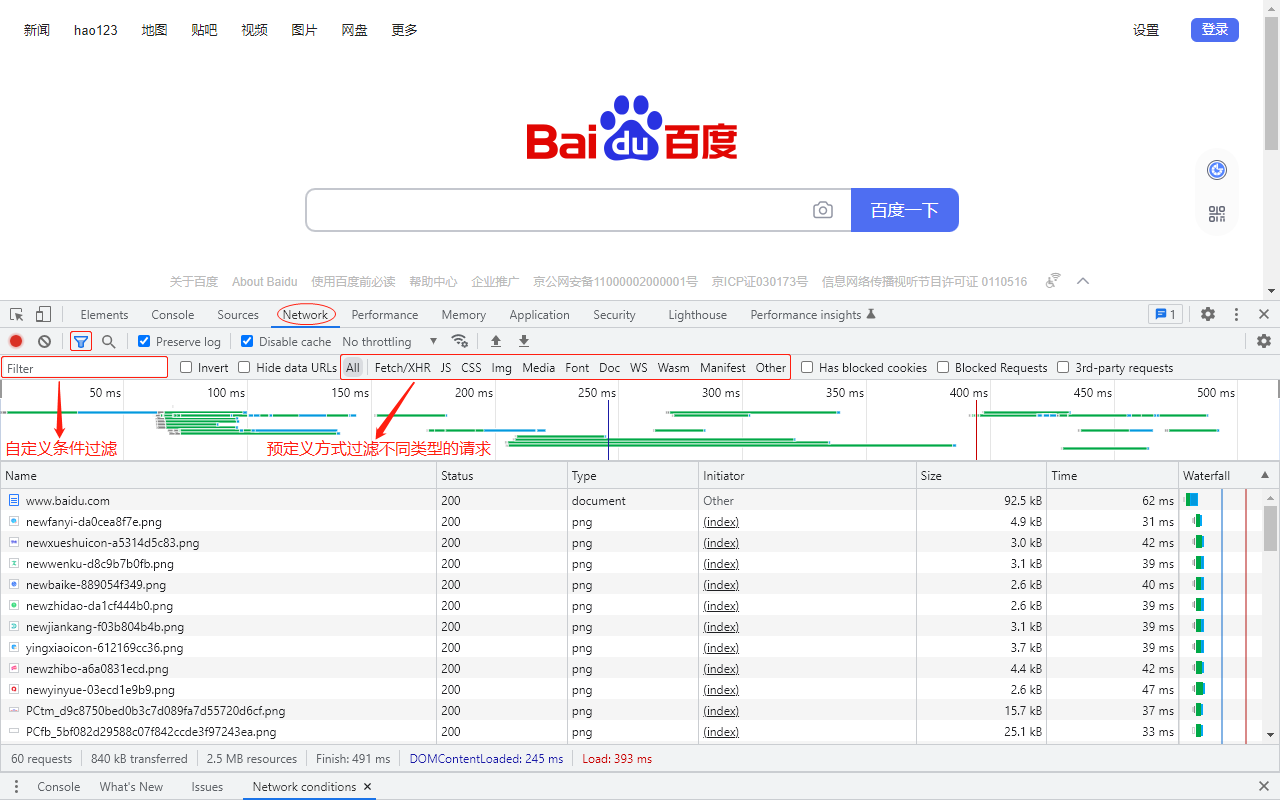
5-2 Filters
- Filters
- 自定义条件过滤:Filter栏输入内容。
- 预定义方式过滤:All(显示所有请求)。
- Fetch/XHR(Ajax、Axios的异步请求)、JS(Js文件)、CSS(Css文件)、Img(图片)。
- Media(媒体文件,音视频等)、Font(Web字体)、Doc(HTML)、WS(Websocket请求)。
- Wasm(WebAssembly文件)、Manifest(AndroidManifest.xml文件)、Other(其他请求)。

5-3 Overview

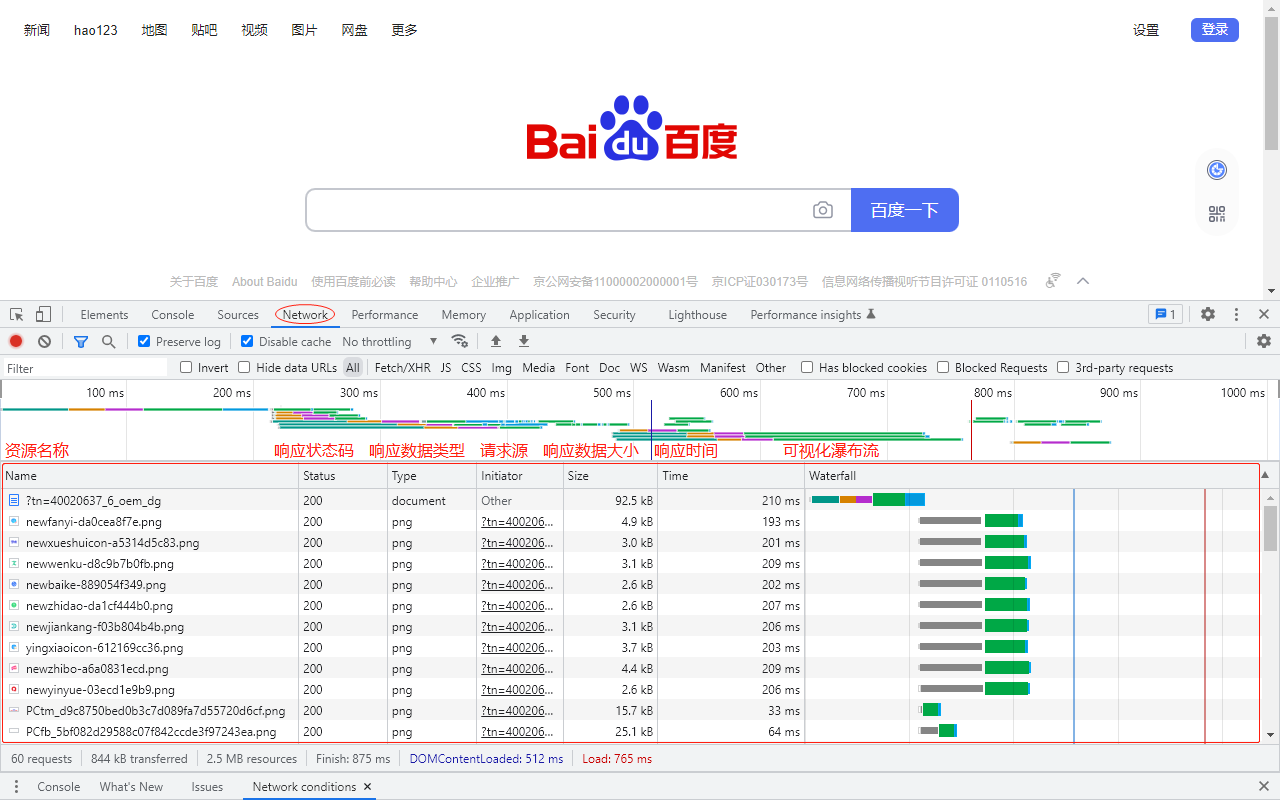
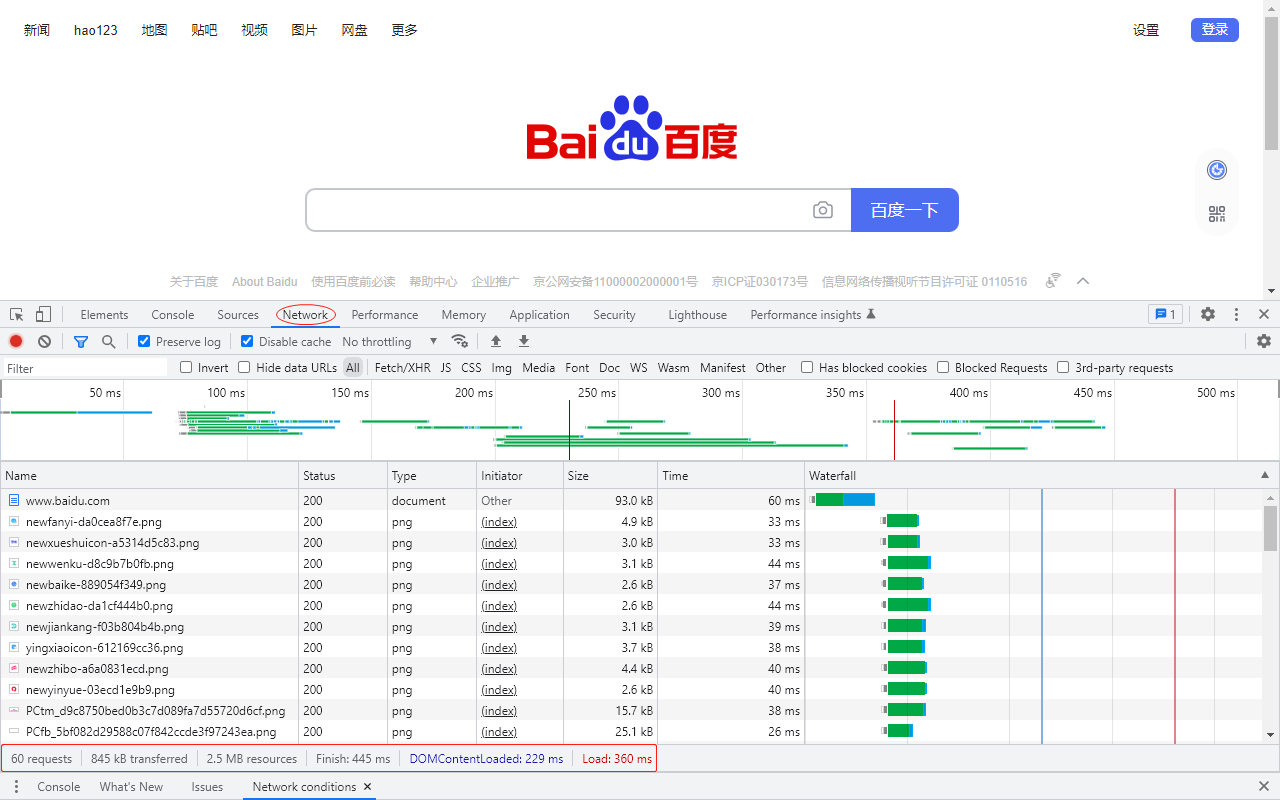
5-4 Requests Table
- Requests Table
- Name:资源名称,点击名称,右侧面板将显示该资源的详情。
- Status:响应状态码,包括2XX(成功)、3XX(重定向)、4XX(客户端错误)、5XX(服务器错误)。
- Type:响应数据类型,MIME类型指Multipurpose Internet Mail Extensions(即html、css、js等)。
- Initiator:标记请求是由哪个对象或进程发起的(即请求源)。
- Size:响应数据大小,如果是从缓存中取得的资源则显示“from cache”。
- Time:响应时间,从发起Request开始,至获取到Response所用的总时间。
- Waterfall
- 可视化瀑布流,可以看到请求所花费的时间具体到哪些部分。
- 将一次HTTP请求所花时间做了拆解,有助于分析和定位问题。

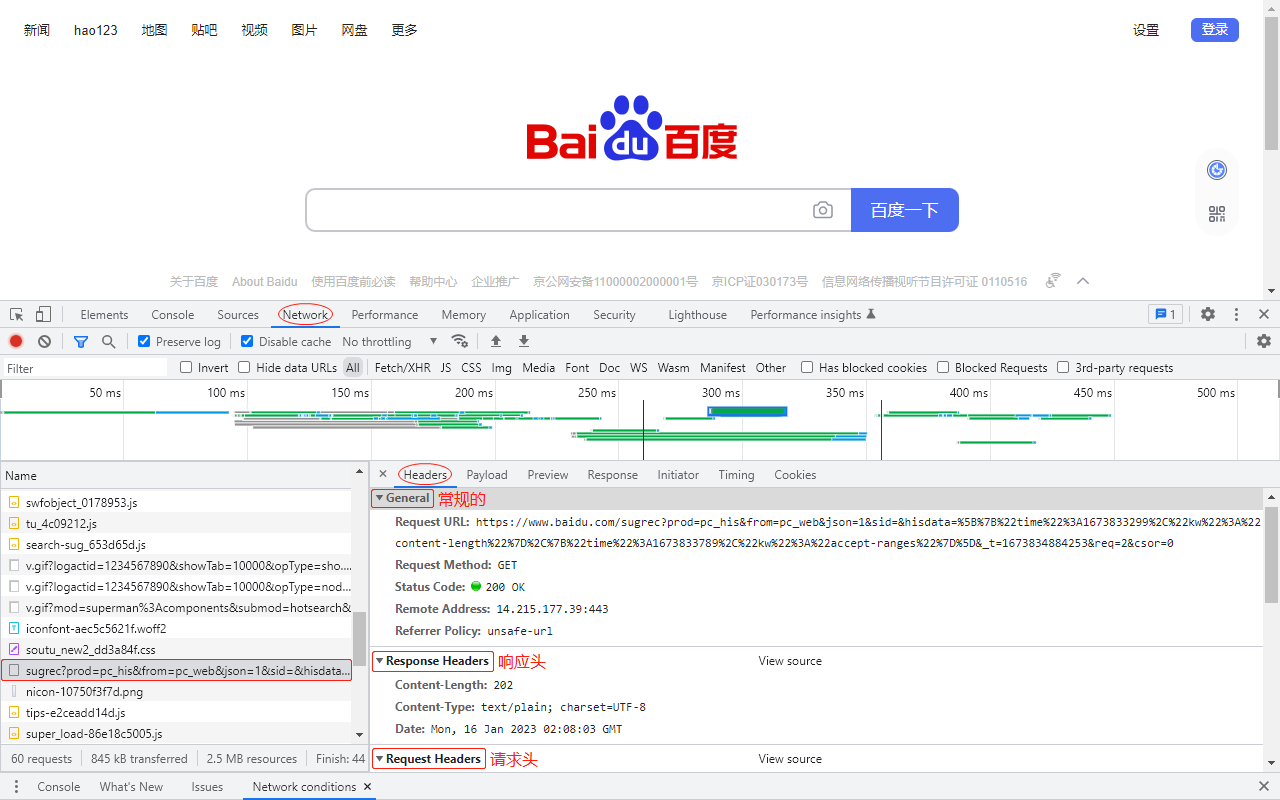
(1) Name(资源名称)
- Headers:该资源的HTTP头信息。
- General,常规的。
- Request URL(资源请求URL)、Request Method(请求的方式)。
- Status Code(HTTP状态码)、Remote Address(请求远程地址)。
- Referrer Policy
- 作用是控制请求头中referrer的内容,目前是一个候选标准,不过已有部分浏览器支持,包含以下值。
- 空字符串:默认按照浏览器机制设置referrer的内容,与no-referrer-when-downgrade的设置一致。
- no-referrer:在请求头中不显示referrer的任何信息。
- no-referrer-when-downgrade:默认值。
- 当从HTTPS网站跳转到HTTP网站,或请求资源时(即HTTPS安全降级HTTP),则不显示referrer的信息。
- 其他情况(HTTPS安全同级HTTPS,或HTTP安全同级HTTP),在referrer中显示完整的源网站URL信息。
- same-origin:浏览器只会显示referrer信息给同源网站(即协议、域名、端口都相同),且是完整的URL信息。
- origin:浏览器在referrer字段中只显示源网站的源地址(即协议、域名、端口),而不包括完整的路径。
- strict-origin:该策略更为安全,与origin策略相似。
- 只是不允许referrer信息显示在从HTTPS网站到HTTP网站的请求中(安全降级)。
- origin-when-cross-origin
- 发送请求给同源网站时,浏览器将会在referrer中显示完整的URL信息。
- 发送请求给非同源网站时,浏览器只显示源地址(即协议、域名、端口)。
- strict-origin-when-cross-origin:与origin-when-cross-origin策略相似。
- 只是不允许referrer信息显示在从HTTPS网站到HTTP网站的请求中(安全降级)。
- unsafe-url:无论请求发送给任何网站,浏览器总是会将完整的URL信息显示在referrer字段中。
- Response Headers,响应头。
- Content-Length(响应体的长度)、Content-Language(响应体的语言)。
- Accept-Ranges:服务器是否支持指定范围内的请求及分段请求的类型。
- Connection:维护客户端和服务端的连接关系,表示是否需要持久连接。
- Content-Encoding:服务端选定的内容编码类型,格式包括gzip和deflate。
- Content-Type:服务端发送的媒体类型信息,以及采用的请求体编码格式。
- type:主类型,任意字符串,如text,如果是
*则代表所有。 - subtype:子类型,任意字符串,如html,用
/与主类型隔开。 - parameter:可选参数,如charset、boundary等。
- 例:
text(主)/html(子);charset:utf-8(参);。
- type:主类型,任意字符串,如text,如果是
- ETag(请求变量实体标签的当前值)、Vary(告诉下游代理使用缓存响应还是从原始服务器响应)。
- Last-Modified(请求资源的最后修改时间)、Transfer-Encoding:(分块chunked传递数据到客户端)。
- Date(客户端请求服务端的时间)、Server(服务端的Web服务端名)、Expires(响应过期的日期和时间)。
- Request Headers,请求头。
- Connection:指维护客户端和服务端的连接关系,表示是否需要持久连接。
- User-Agent(包含发出请求的用户信息)、Accept-Language(客户端接收的语言类型)。
- Referer(从哪个页面发起该请求的)、Accept-Encoding(客户端接收的压缩数据类型)。
- Cookie(客户端暂存服务端的信息)、Via(通知中间网关或代理服务器地址,通信协议)。
- Host(连接的目标主机以及端口号)、Cache-Control(指定请求和响应遵循的缓存机制)。
- Authorization(HTTP授权的授权证书)、Accept-Charset(浏览器可接收的字符编码集)。
- Accept(客户端接收的资源类型)、Accept-Ranges(可请求网页实体的一个或多个子范围字段)。
- General,常规的。

- Preview:根据所选资源类型(JSON、图片、文本等)显示相应的预览,通常以Json格式展示,便于理解。
- Response:显示HTTP的Response信息,与Preview展示的是同一个内容,以整体的形式展示,便于使用。
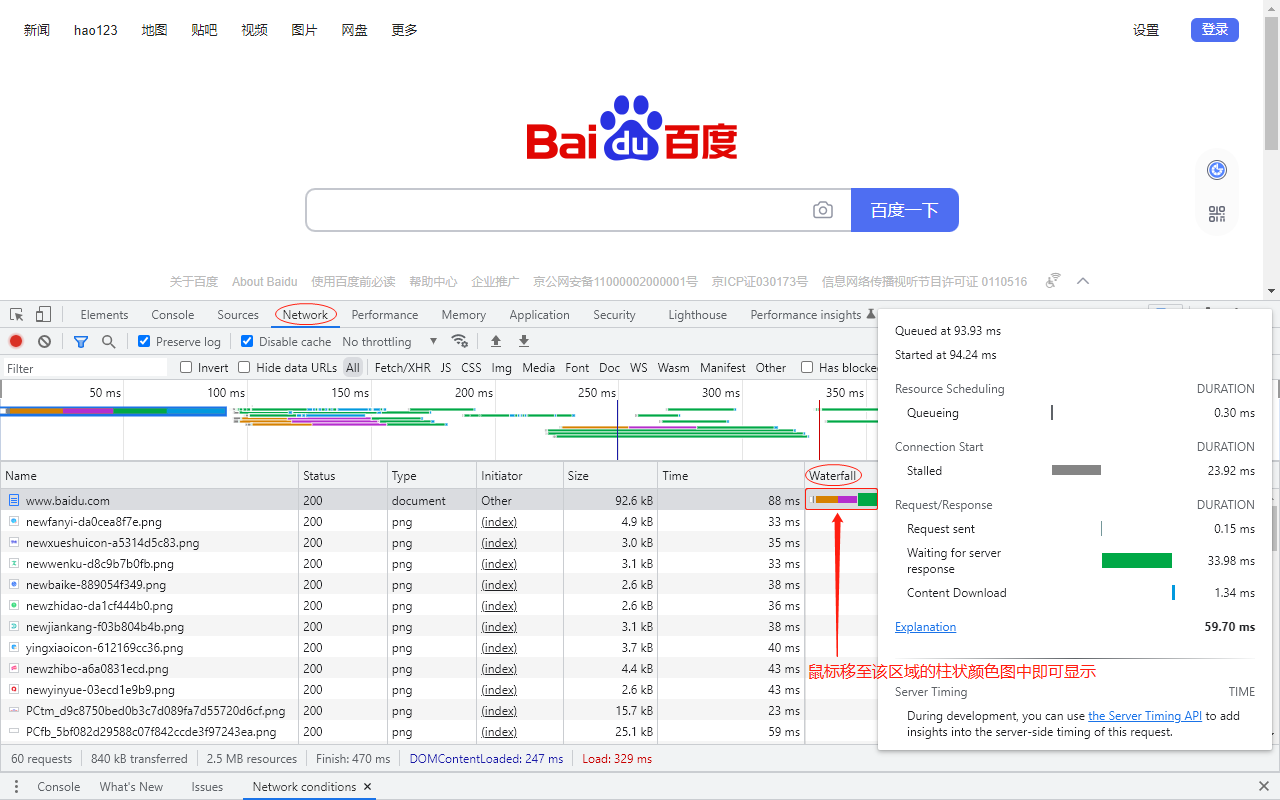
- Initiator:标记请求是由哪个对象或进程发起的(即请求源)。
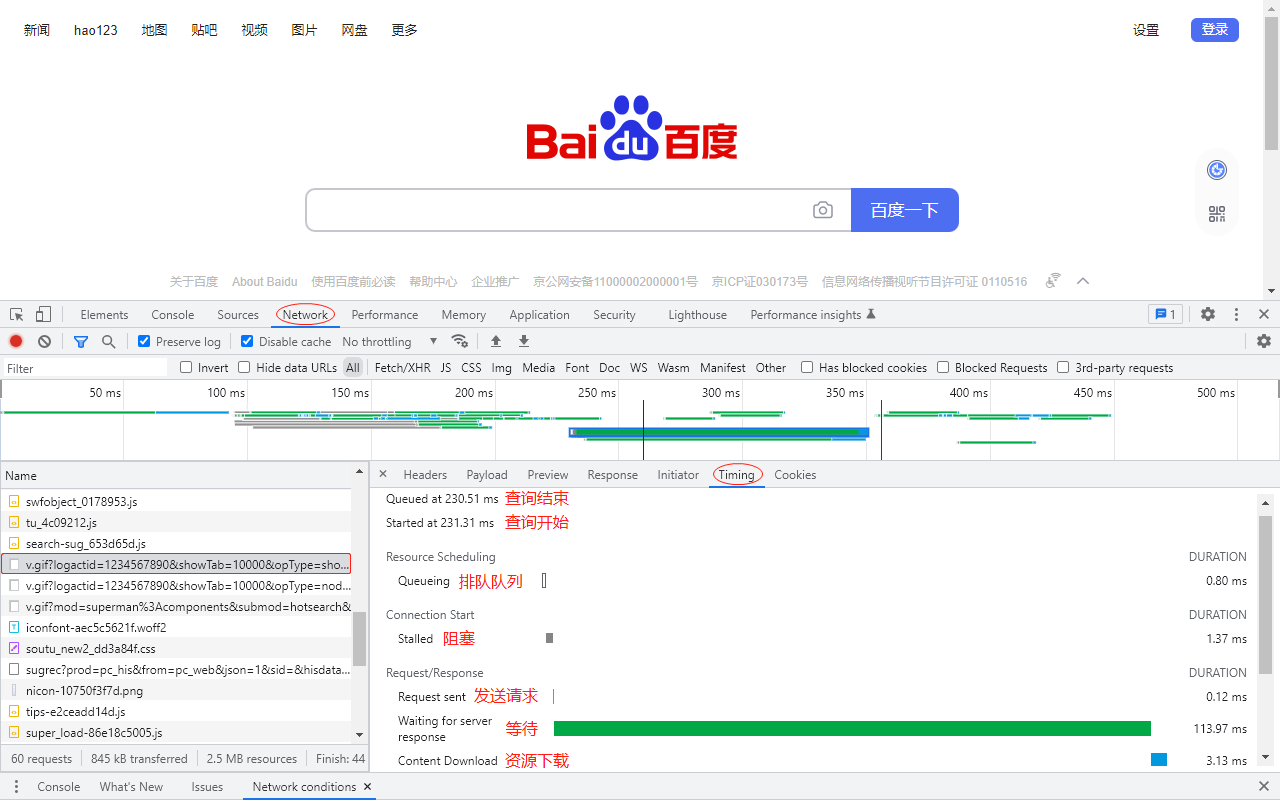
- Timing:资源在整个请求生命周期过程中各部分花费的时间。
- Queued at:查询结束。
- Started at:查询开始。
- Queueing:排队队列的时间花费,即浏览器将资源放入队列的时间。
- Stalled
- 阻塞,从HTTP连接建立,到请求能够被发送出去(真正传输数据)之间所花费的时间。
- 包含了处理代理的时间,若有已建立好的连接,还包含等待已建立连接被复用的时间。
- Proxy Negotiation:与代理服务器协商时间。
- DNS Lookup:DNS解析时间,浏览器需要将域名转换成IP。
- Initial Connection:初始化连接所花费的时间,这里一般是指TCP三次连接握手的时间。
- SSL:HTTPS特有,若网站使用了HTTPS,则指浏览器与服务器建立安全性连接的时间。
- Request sent:发送请求所消耗的时间。
- Waiting (TTFB),TTFB即Time to First Byte,首字节时间。
- 等待服务端返回数据的时间,浏览器等待响应第一个字节到达所花的时间。
- 包含来回的延迟时间和服务器准备响应的时间,受限于服务器的处理性能。
- Content Download:浏览器用来下载资源所用的时间,这段时间越长说明资源越大。

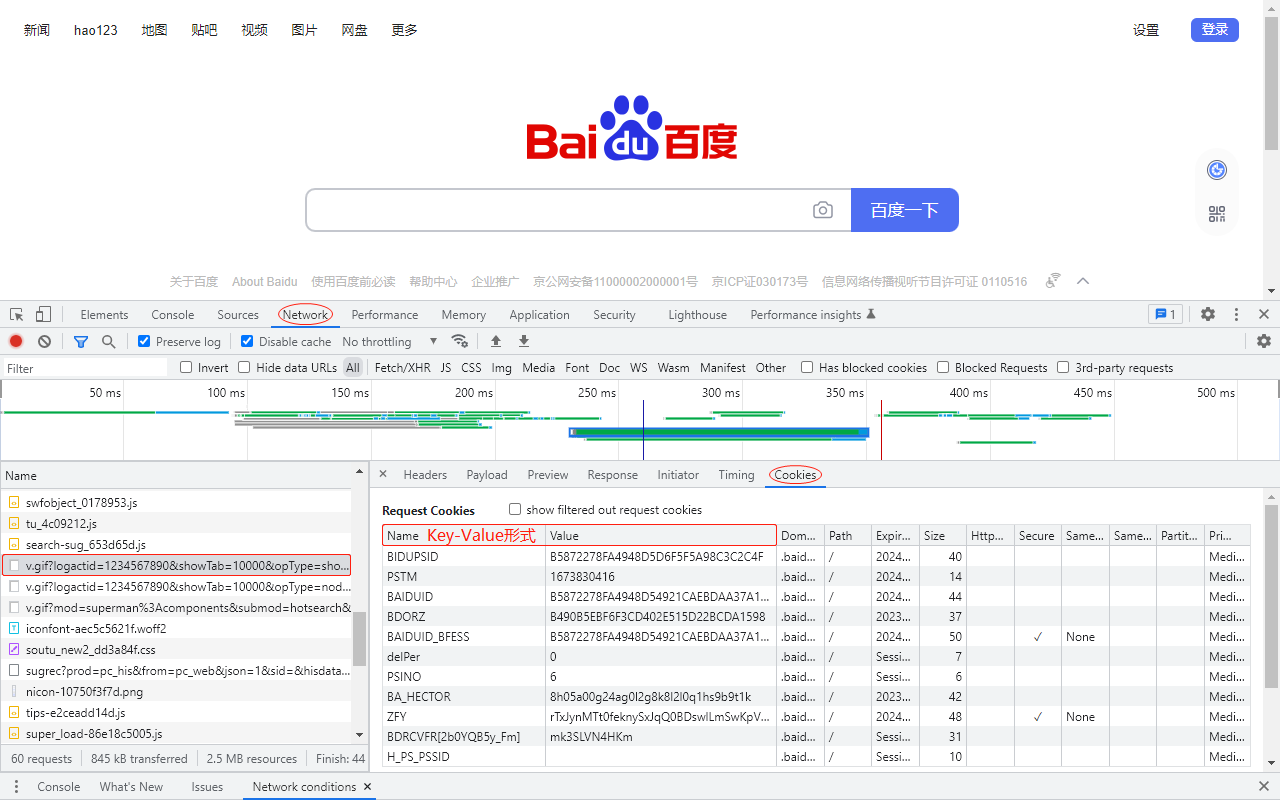
- Cookies:客户端非敏感数据存储,与存放路径有关,以键值对形式存储。

(2) Waterfall(瀑布流)
- 颜色代表的含义
- 浅灰:查询中。
- 绿色:等待中。
- 蓝色:内容下载。
- 橙色:初始连接。
- 深灰:停滞、代理转发、请求发送。
- 除了上述横向的柱状颜色图外,还有一条纵向的紫线,是开始通过脚本加载资源的一个临界线。
- 紫线前,是通过HTML文件进行加载的资源,如链接的SRC或脚本的SRC。
- 紫线后,是通过执行HTML文件加载进来的JavaScript进行加载资源的操作。
- 这条线对于前端开发而言至关重要,可以帮助他们进行前端性能的优化分析。

5-5 Summary

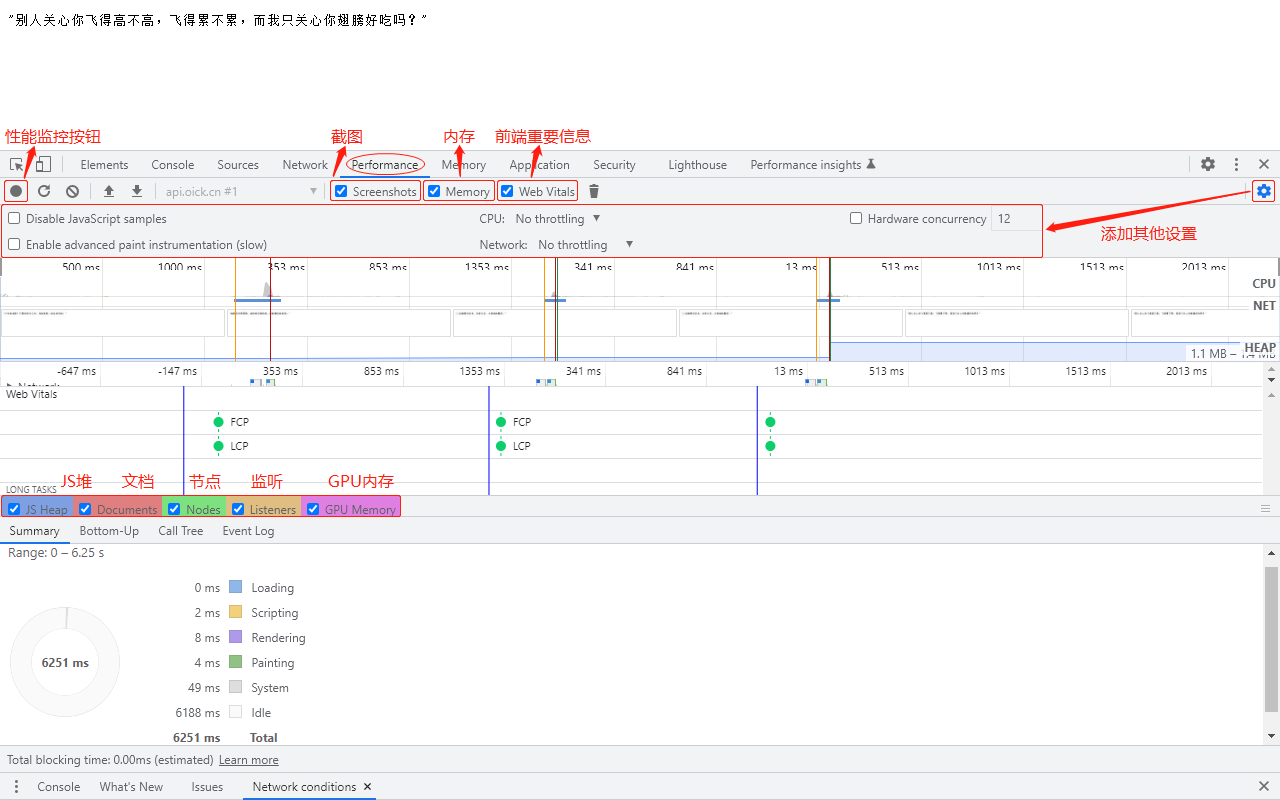
6 Performance
- Performance
- 在某段时间内,监控所有页面操作下前端页面的性能,以及资源的消耗。
- 启动性能监控按钮前,可将截图、内存和前端重要信息三个选项勾选上。
- 启动性能监控按钮,用户进行页面操作后,点击Stop按钮关闭性能监控,查看结果。

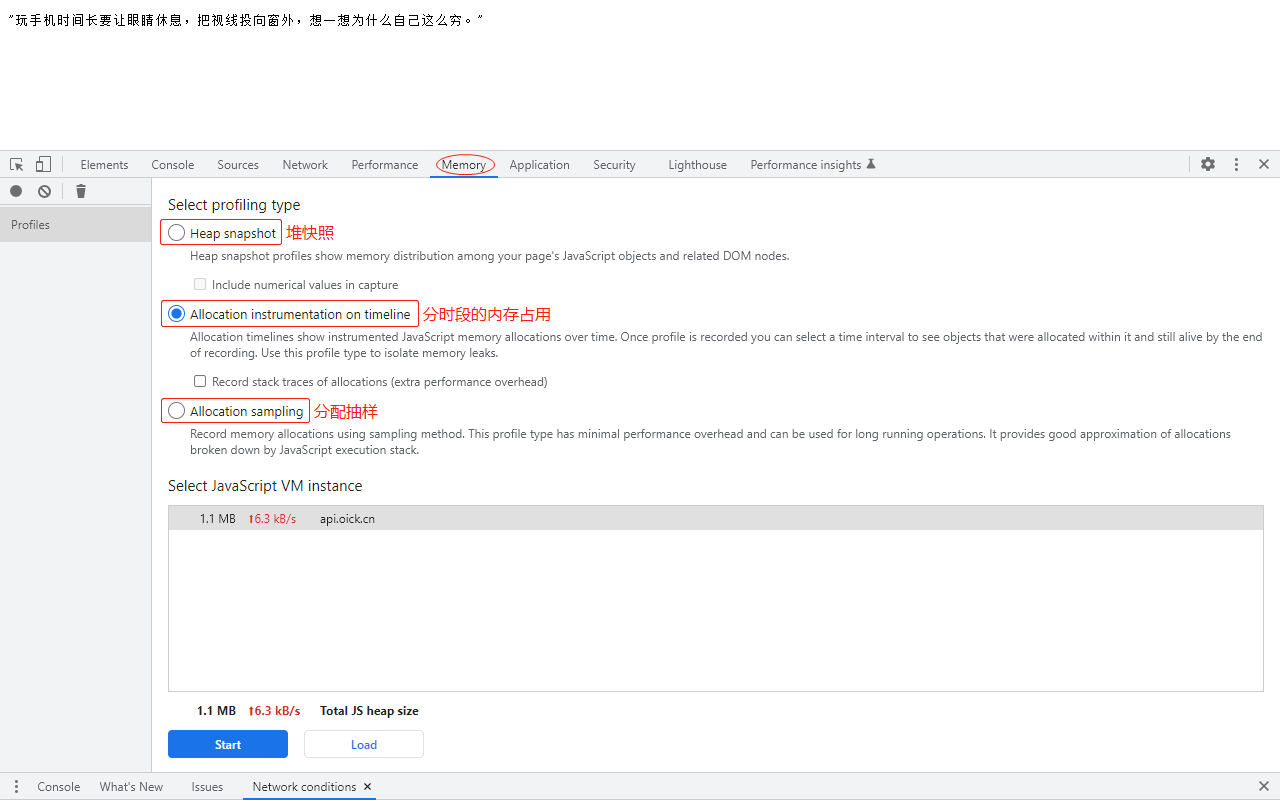
7 Memory

8 Application
- Application
- 记录网站加载的所有资源信息,包括存储和缓存数据、字体、图片、脚本、样式表等。
- 存储数据又包含了Local Storage、Session Storage、IndexedDB、Web SQL、Cookies。
- Local Storage
- 浏览器永久存储,如果在开发过程中使用了Local Storage来存储键值对。
- 那么就可通过Local Storage窗格来检查、新增、修改、删除这个键值对。
- Cache Storage:浏览器本地缓存。
- Session Storage:浏览器临时存储,会话级别。
- Application Cache:应用程序缓存,可使用该窗格查看通过Application Cache API创建的资源。
- Frames
- 将页面上的资源按frame类别分组显示,顶级的top是一个主文档。
- 在top下是主文档的Fonts、Images、Scripts、Stylesheets等资源。

9 Security
- Security
- HTTPS,Hyper Text Transfer Protocol over Secure Socket Layer,以安全为目的的HTTP通道。
- HTTPS与HTTP的区别
- HTTPS协议需要到CA申请证书,免费证书比较少,一般都要求缴费,比HTTP协议安全。
- HTTP是超文本传输协议,信息是明文传输,HTTPS则是具有安全性的SSL加密传输协议。
- HTTP和HTTPS使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
- HTTP连接简单,无状态,HTTPS由SSL和HTTP构建,可进行加密传输、身份认证的网络协议。
- 如果网页安全,显示消息:
This page is secure (valid HTTPS)。- 点击
View certificate按钮可查看Main origin的服务器证书信息。
- 点击
- 如果网页不安全(有两种类型),显示消息:
This page is not secure。- 点击
View requests in Network Panel按钮会跳转到Network面板。 - 被请求的页面通过HTTP提供服务,则Main origin将会被标记为不安全。
- 被请求的页面通过HTTPS获取,该页面继续通过HTTP从其他来源检索内容,则该页面仍会被标记为不安全。
- 这种类型的网页即混合内容页面,只部分受保护,非加密内容可被嗅探入侵,易受中间人攻击。
- 中间人攻击,即Man-in-the-Middle Attack,简称为MITM攻击,是一种间接的入侵攻击手段。
- 通过各种技术将控制的一台计算机虚拟放置在网络连接中的两台通信计算机之间,该计算机称为中间人。
- 点击

F12 功能说明
https://stitch-top.github.io/2022/11/10/ce-shi-gong-ju/tt06-f12-kai-fa-zhe-gong-ju/tt01-f12-gong-neng-shuo-ming/