Postman 介绍
🍕 Postman是一个简单的接口测试工具,被广泛应用于API设计、构建、测试等工作环节,同样适用于API安全测试和管理。
1 常见请求
- 常见请求
- 查询参数接口
- 例如接口:https://api.oioweb.cn/api/ip/geocoder?lat=39.9&lng=116.4。
- 问号
?后面的部分即查询参数,以键值对形式展示,多组键值对用&隔开。 - 将带有查询参数的URL拷贝到Postman请求页面的URL中,或在Params中输入查询参数。
- 表单类型接口
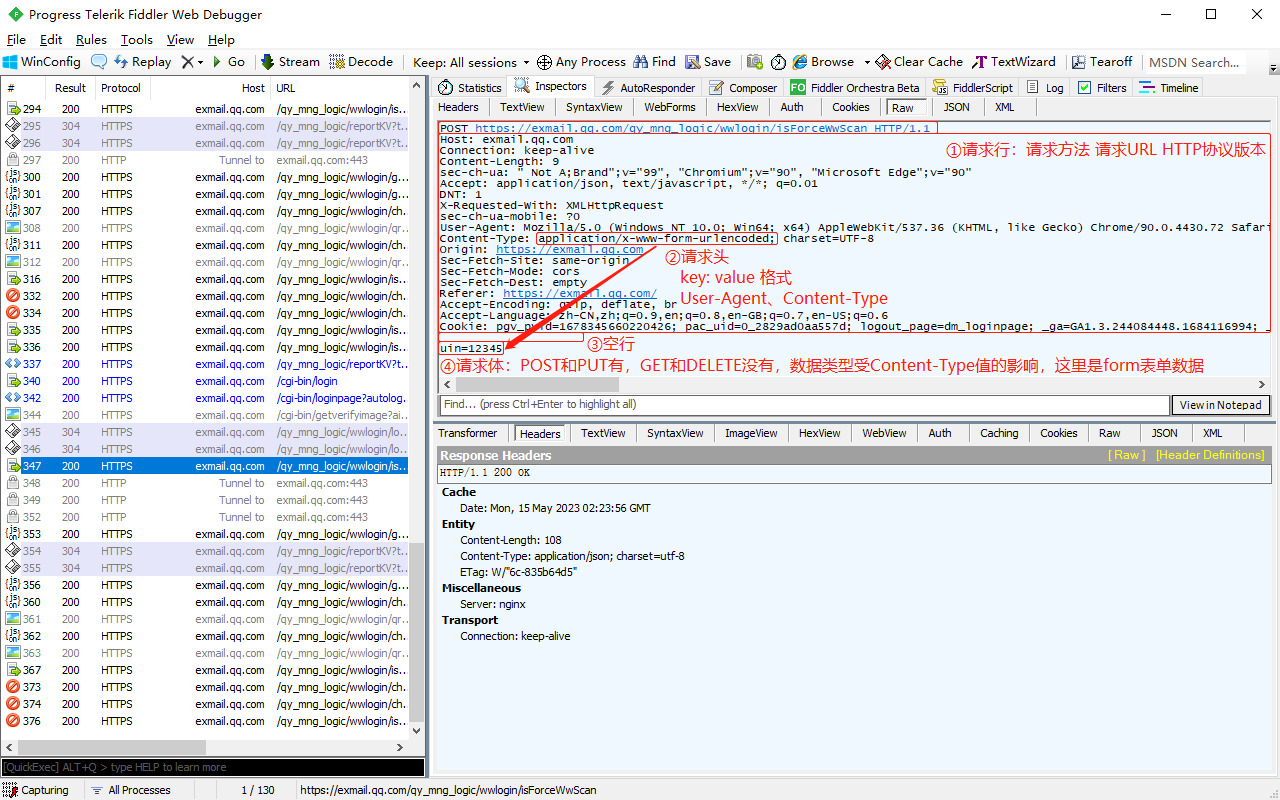
- 请求头为
Content-Type: application/x-www-form-urlencoded的接口地址。 - 在Postman的请求页面中选择Body的x-www-form-urlencoded填写参数内容。
- 请求头为
- 上传文件接口
- 请求头为
Content-Type: multipart/form-data的接口地址。 - 在Postman请求页面中,选择Body的form-data填写参数内容。
- 请求头为
- Json类型接口
- 请求头为
Content-Type: application/json的接口地址。 - Postman请求页面中,选择Body的raw以Json格式填写内容。
- 请求头为
- 查询参数接口

2 Postman
- Postman
- 官方下载安装后注册账号,登录使用:https://www.postman.com/downloads/。
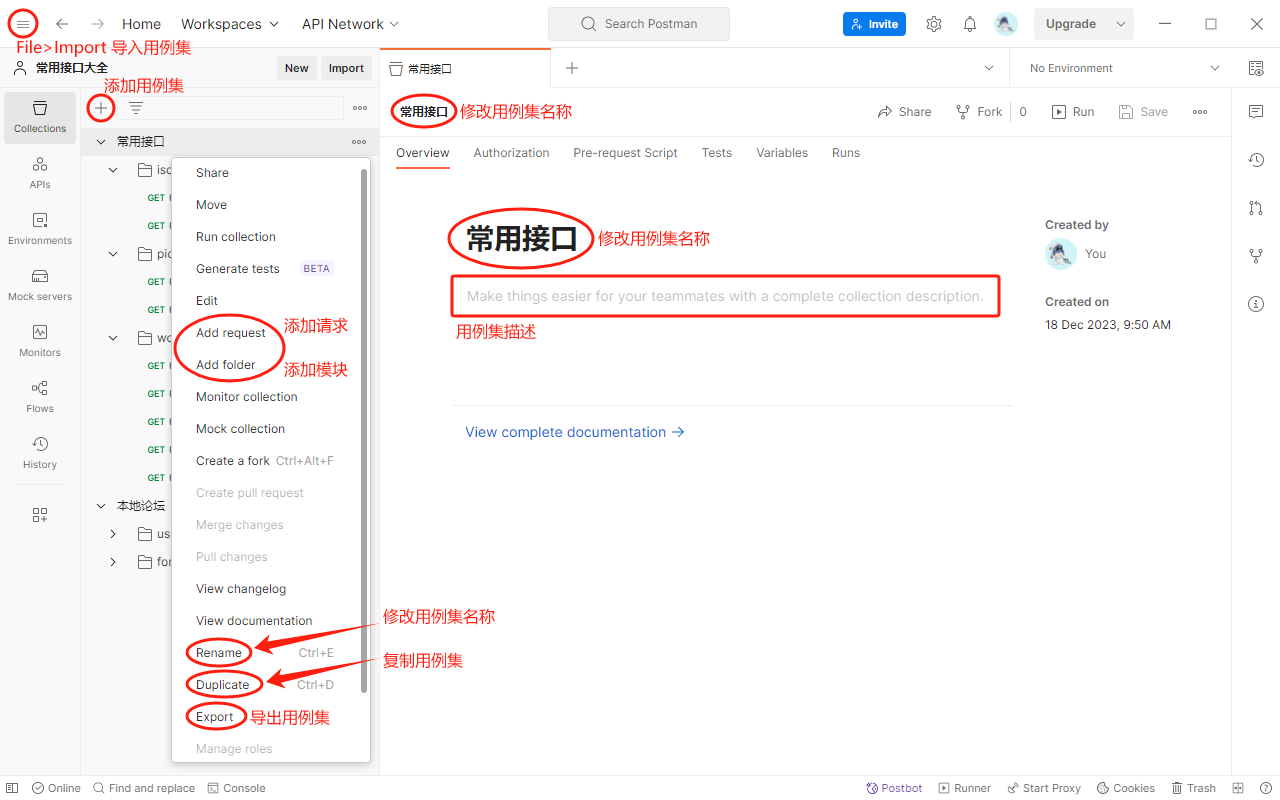
- Create new collection:添加用例集,Documentation是用例集描述(非必填项)。
- Add folder:添加模块。
- Add request:添加请求,Headers(请求头)、Body(请求体是Json时候选择raw)。
- Export:导出用例集。
- Import:导入用例集,若已存在同名的用例集,则Import as Copy,即导出一个拷贝份,不建议Replace替换。
- 注意:Postman是按串行方式发送请求,无论执行多少次,后台接收请求也是按顺序来,无法实现并发功能。
- 参考:Postman中文文档、Postman官方文档。

2-1 前置脚本
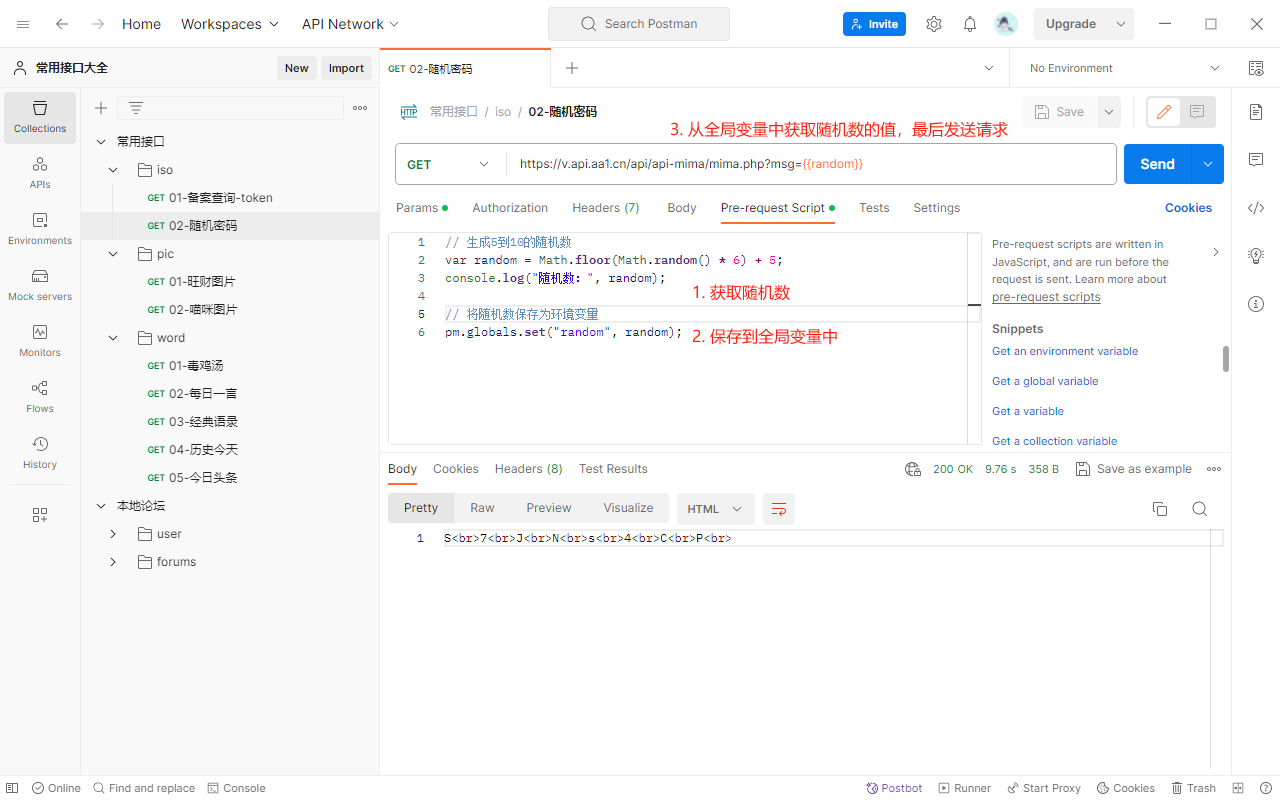
- 前置脚本
- 即在Pre-request Script中编写的JavaScript脚本,请求发送之前,会先执行该前置脚本。
- 接口测试时该功能非常有用,对于一些复杂场景也支持使用前置脚本处理后再请求接口。

2-2 日志调试
- 日志调试
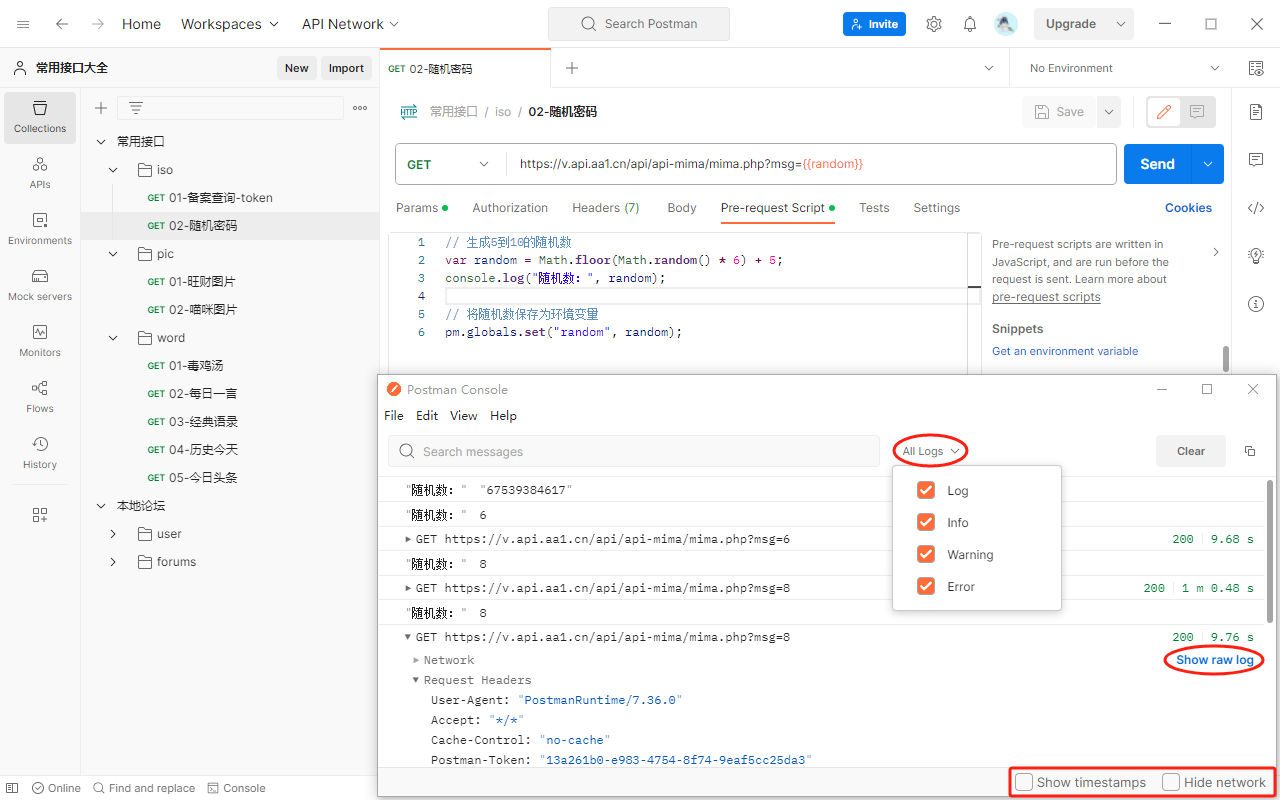
- 打印日志的JavaScript语句:
console.log("日志内容"),放在Pre-request Script或Tests中。 - 菜单栏 > View > Show Postman Console,或选Postman,快捷键
Ctrl + Alt + C按钮打开。 - 界面功能
- Show raw log:查看原始报文。
- All Logs:按日志级别定位错误。
- Show timestamps:查看时间戳。
- Hide network:隐藏请求,只查看输出日志。
- 打印日志的JavaScript语句:

2-3 常用断言
- 常用断言
- 借助JavaScript语言进行代码的编写,自动判断预期结果与实际结果是否一致。
- 断言代码写在请求的Tests标签中,请求Response中的Test Results即断言结果。
- 按响应的组成划分,分别是状态行(包括状态码、状态消息)、响应头、响应体。
- 工作原理(由上往下依次执行):请求发送之后,再执行Tests内容。
- Postman界面:组织http请求方法、请求头、请求体、url等。
- Postman内部:分析http请求方法、请求头、请求体、url等。
- 服务器:接收Postman发送过来的请求后,解析http请求,回发http响应。
- Postman内部:执行断言代码,得到断言结果。
- Postman界面:在Test Results中显示断言结果。
(1) 状态行
- 断言状态码:
Status code: code is 200。
1 | |
- 断言状态消息:
Status code: code name has string。
1 | |
(2) 响应头
- 断言响应头:
Response headers: Content-Type header check。
1 | |
(3) 响应体
- 断言响应体包含字符串:
Response body: Contains string。
1 | |
- 断言响应体等于字符串:
Response body: is equal to a string。
1 | |
- 断言响应体中某个键名对应的值:
Response body: JSON value check。
1 | |
(4) 响应时间
- 断言响应时间,一般用于性能测试:
Response time is less than 200ms。
1 | |
2-4 变量设置
- 变量设置
- 作用域
- 作用域范围从大到小为:全局变量 > 集合变量 > 环境变量。
- 在不同范围内申明相同变量时,会优先使用范围最小的变量。
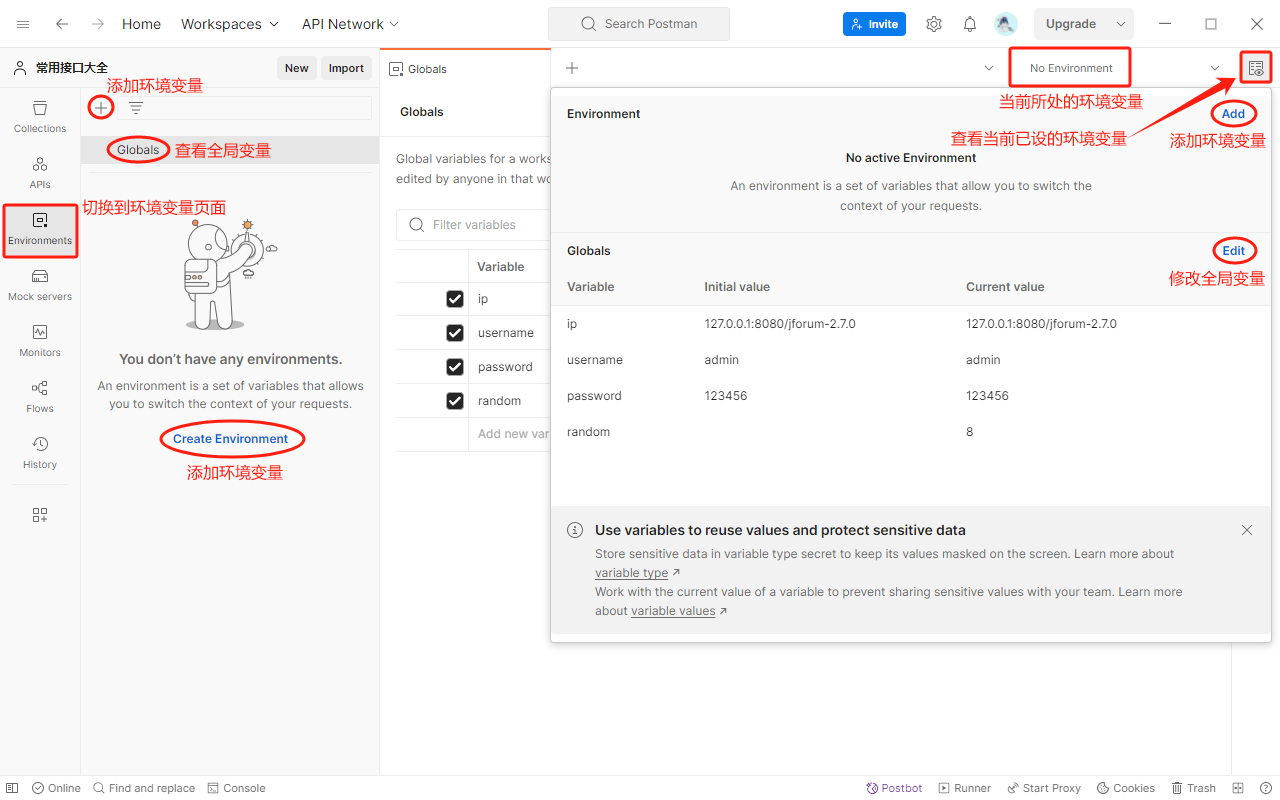
- 环境变量(Environments)
- 全局变量(Globals):Postman中全局生效的变量,全局唯一。
- 特定环境(生产环境、开发环境、测试环境等)下生效的变量,在本环境内唯一。
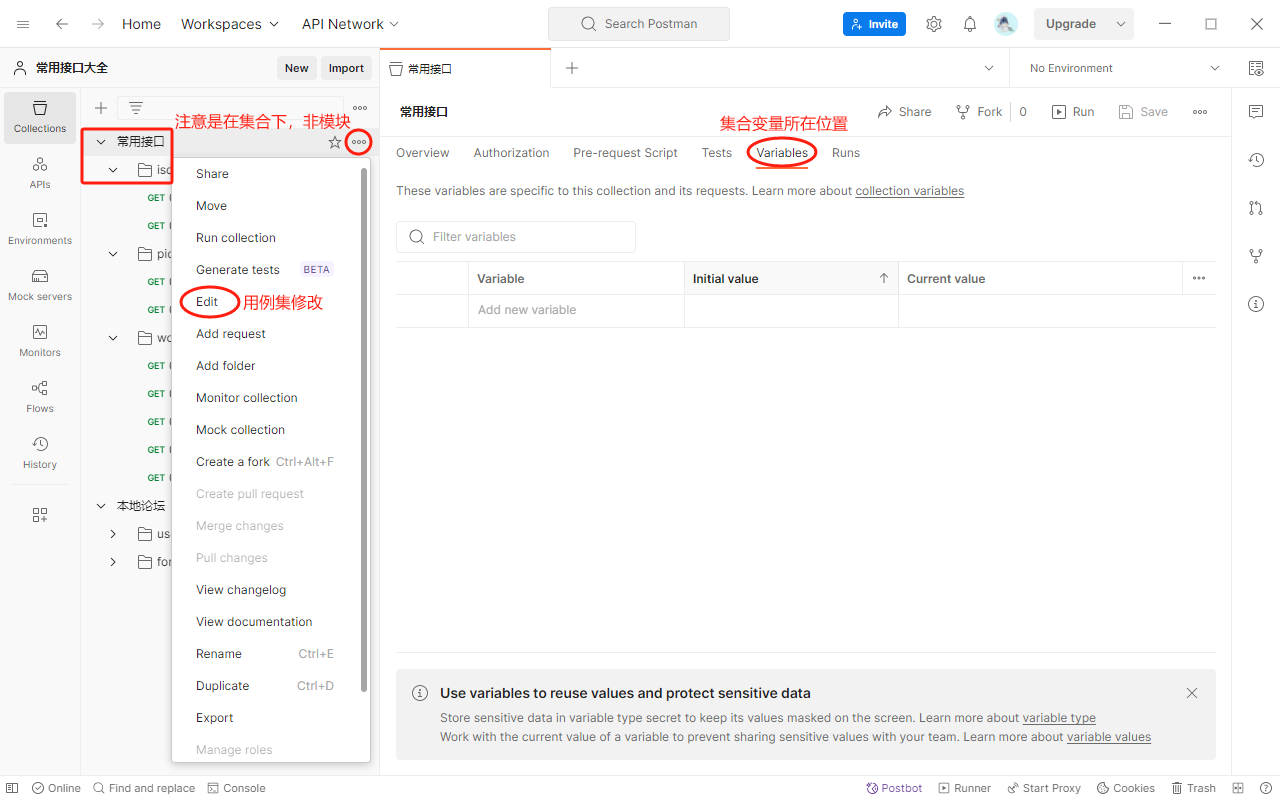
- 集合变量:针对集合的变量,声明的变量必须基于某个集合,作用域只针对该集合。
- 要使用变量中的值,先在Pre-request Script或Tests中设置该变量,然后获取变量。
- variable_key变量名,variable_value变量值,获取变量使用
{{variable_key}}。 - 获取变量值的请求参数指的是:URL、Params、Authorization、Headers、Body。
- variable_key变量名,variable_value变量值,获取变量使用
- 作用域
1 | |
(1) 环境变量

(2) 集合变量

3 接口关联
- 接口关联
- 上一个接口的返回数据值,刚好是下一个接口的输入参数,这样两个接口就产生了关联。
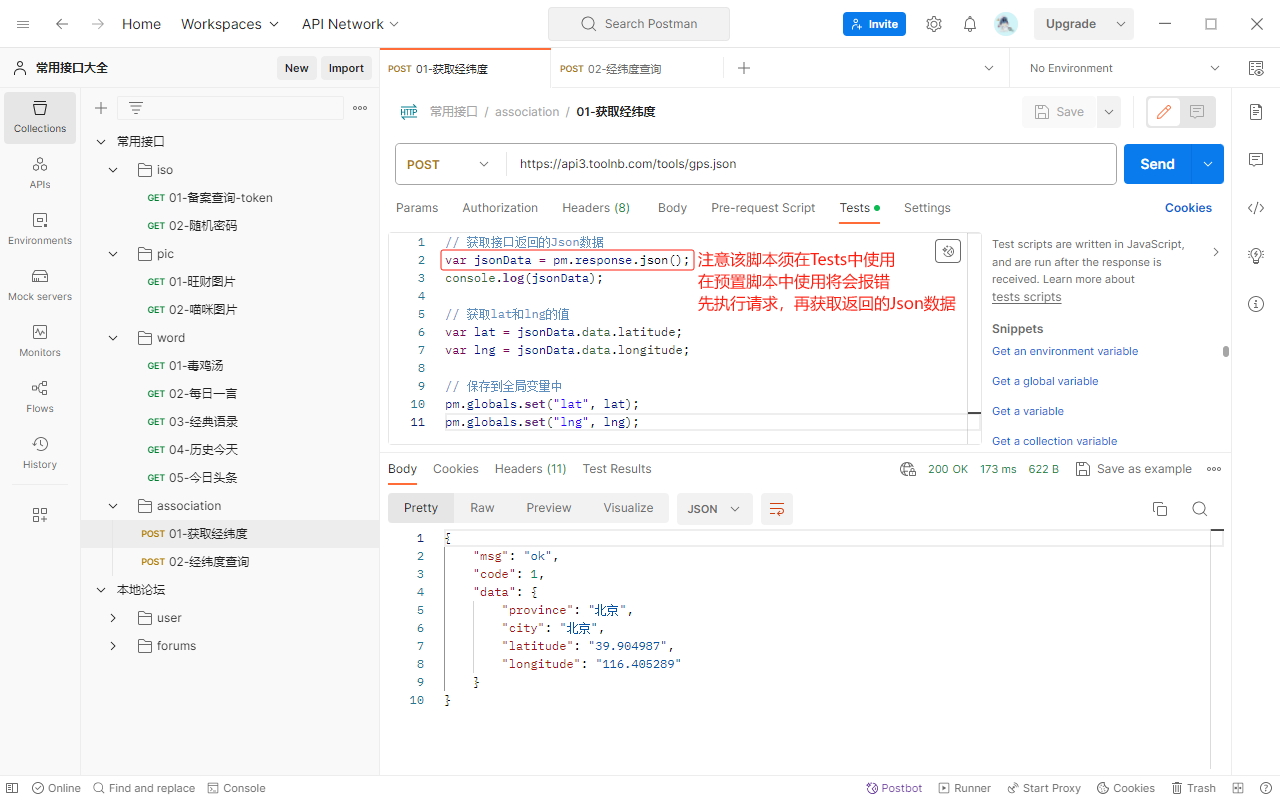
- 实现思路:提取上个接口的返回数据值,将其保存到环境变量中,下个接口获取变量值。
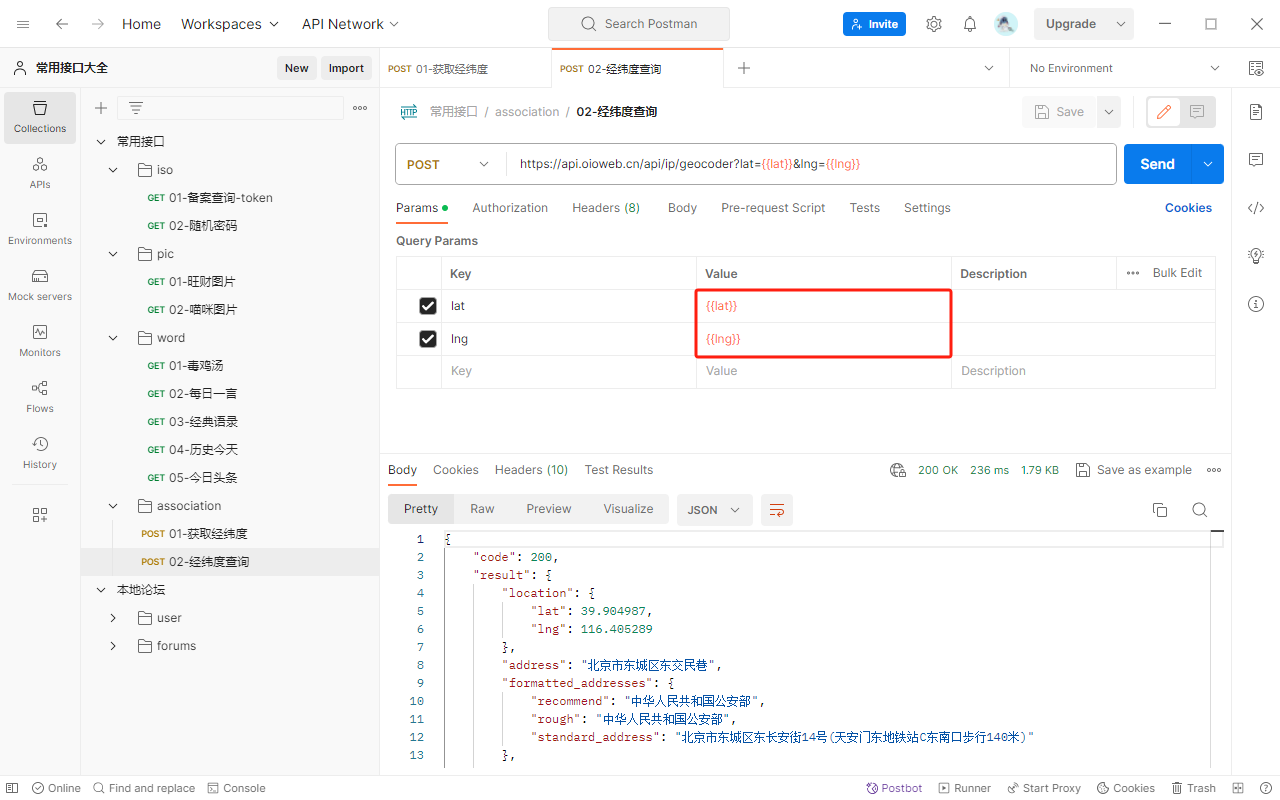
- 例如:上个接口返回北京的经纬度坐标,将其保存到环境变量中,下个接口获取经纬度坐标值查询地点。
3-1 返回经纬度

3-2 经纬度查询

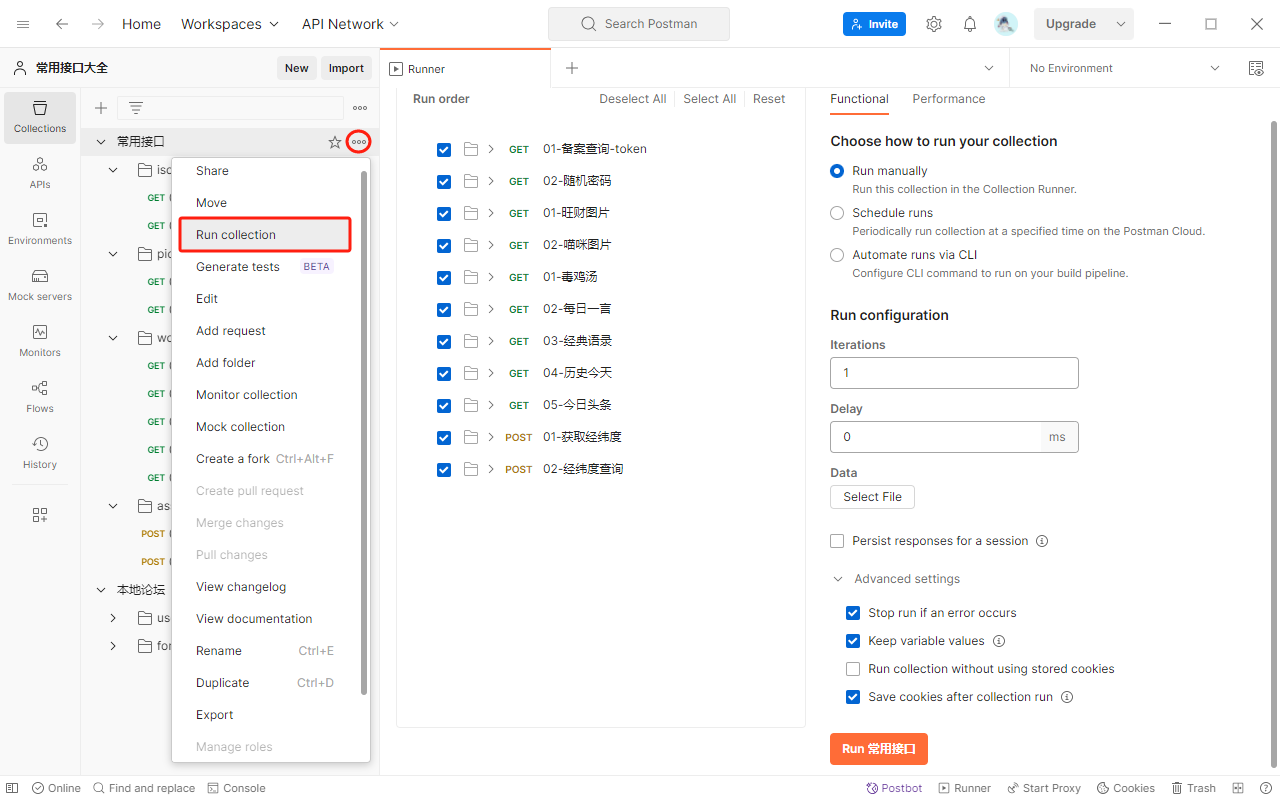
4 集合测试
- 集合测试
- Run manually:默认手动运行,可选计划执行(Schedule runs)或集成自动化命令运行(Automate runs via CLI)。
- Iterations:集合运行的迭代次数。
- Delay:每个请求之间的时间间隔。
- Data:用于测试的数据文件,参数化文件。
- Persist responses for a session:保持会话的响应,勾选执行后可查看响应体和响应头。
- Stop run if an error occurs:如果集合中的任意请求在运行时报错,则会停止批量运行。
- Keep variable values:保留运行时使用的变量值。
- Run collection without using stored cookies:在不使用存储cookies的情况下批量运行。
- Save cookies after collection run:批量运行后将使用的cookies保存到cookie管理器中。

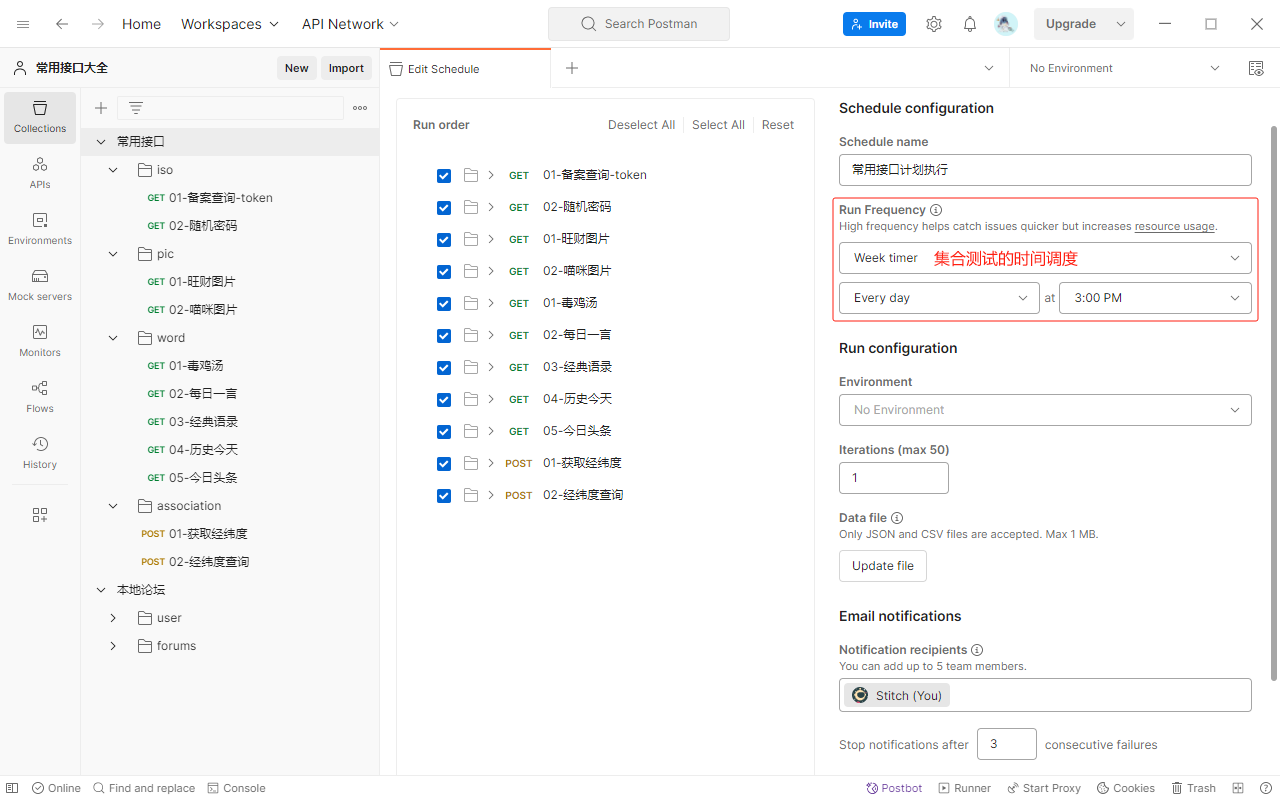
4-1 Schedule runs
- Schedule runs
- 允许在预定的时间间隔内自动运行集合中的请求,可以设置运行的时间、频率和持续时间。
- 主要适用于自动化测试和定期运行请求的场景,旨在帮助保持API请求的一致性和稳定性。

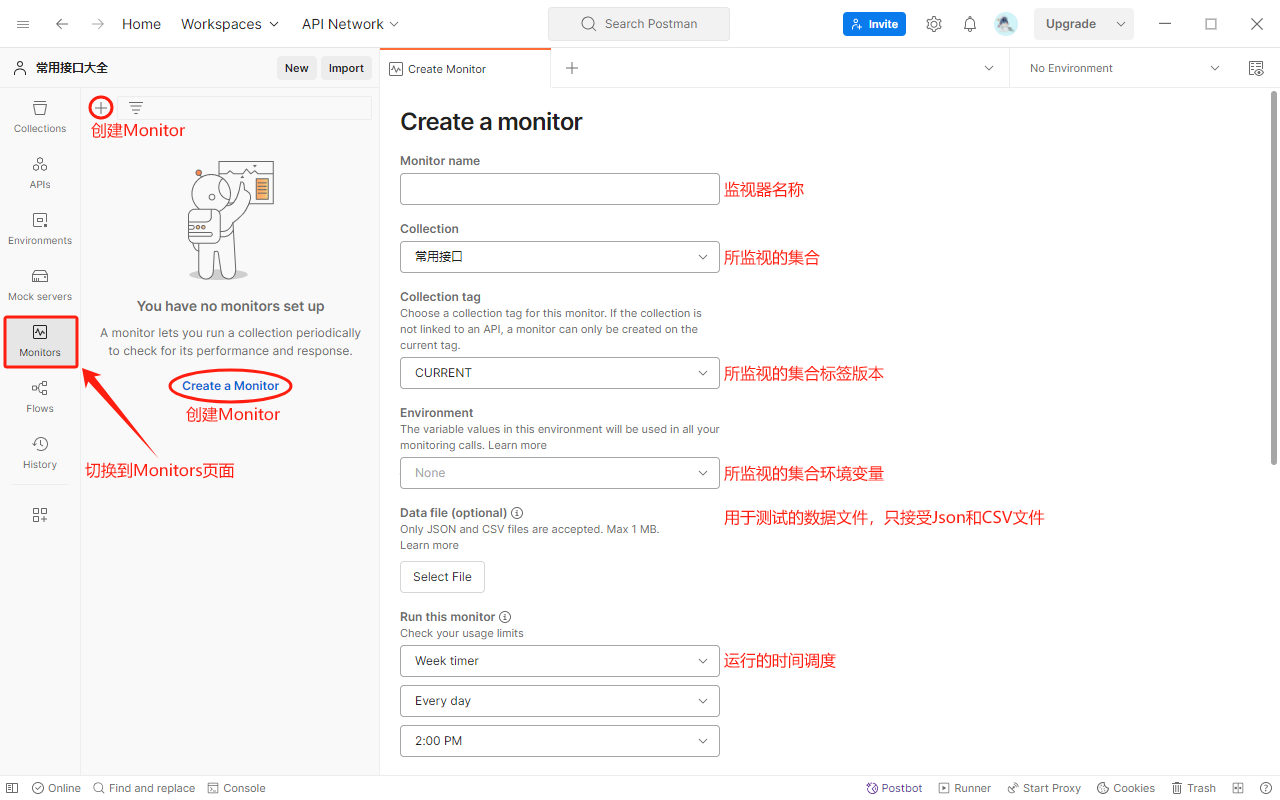
4-2 Monitors runs
- Monitors runs
- 主要用于在生产环境中监控和管理API的性能和可用性,定期发送API请求并获取响应时间等指标。
- 监视器还提供了报警通知、实时监控和历史记录等功能,以便及时发现和解决API请求的潜在问题。
- 参数说明
- Run this monitor:时间调度,设置固定时间来执行集合。
- Receive email notifications for run failures and errors:失败和错误发送邮件通知。
- Retry if run fails (This might affect your billing.):如果集合测试运行失败则重试。
- Set request timeout:设置请求超时的时间。
- Set delay between requests:设置请求之间的延迟时间。
- Follow redirects:跟随重定向,勾选则Postman会自动发送新的请求到重定向的URL。
- Enable SSL validation:启用SSL验证,确保请求和响应在传输过程中是加密和安全的。
- Run之后,点击Pause将暂停正在运行的监视器,再点击Resume恢复当前监视器的运行。

4-3 Newman的使用
- Newman的使用
- 集合测试的另一种方式是使用Newman,Postman Newman是一款由Postman开发的命令行工具。
- 使用Newman之前,需要先安装Node.js,然后使用命令
npm install -g newman安装Newman。 - 在Postman中以Json文件方式导出要测试的集合,以及对应的环境变量,就可以命令运行集合了。
1 | |
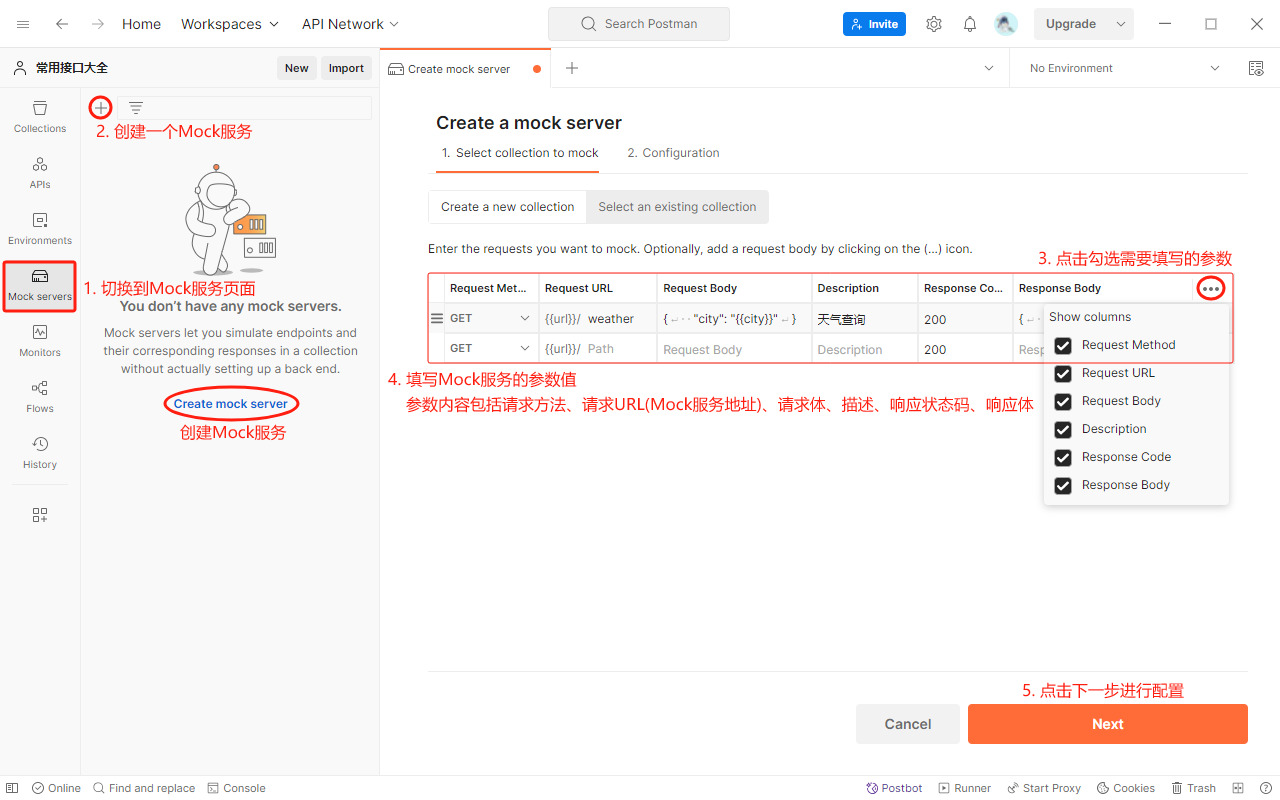
5 Mock服务
- Mock服务
- Mock定义
- 一种特殊测试技巧,可以在没有依赖项的情况下进行接口或单元测试。
- Mock服务不是一个真实的服务,而是一个被伪装成真实服务的假服务。
- Mock服务的两种类型
- 私有Mock
- 头像>Settings>API keys>Generate API Key>命名为
x-api-key>复制生成的密钥。 - 在Postman的Mock servers中,创建Mock服务,配置中勾选Make mock server private。
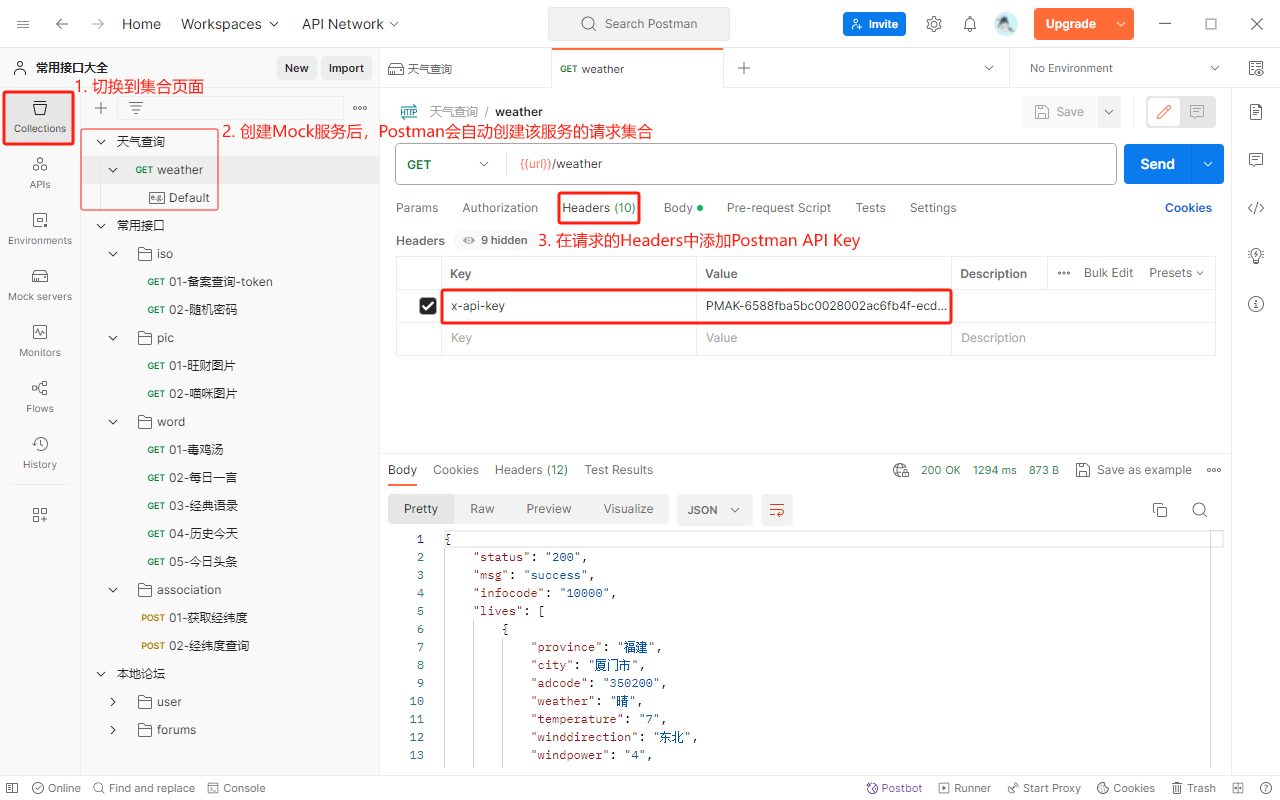
- Mock服务创建完成后,Collections中生成的请求Headers里添加x-api-key和密钥内容。
- 头像>Settings>API keys>Generate API Key>命名为
- 公有Mock:可以被任何人访问,不需要使用Postman API Key。
- 私有Mock
- Next > Configuration
- Mock Server Name:Mock服务名称。
- Environment:选择已有环境,或勾选Save…将服务地址保存为一个新环境变量。
- Simulate a fixed network delay:模拟固定的网络延迟,默认No delay selected。
- Make mock server private:设置为私有Mock服务。
- Mock定义
5-1 参数内容
1 | |
5-2 创建Mock

5-3 Mock请求

6 APIs设计
- 设计开发API
- 创建API > 定义API > 测试API > 部署API > 监控API。
- 定义API:入参、出参、方法、响应的定义(主要)。
- 测试API:测试与自动化(Collections、Automate)。
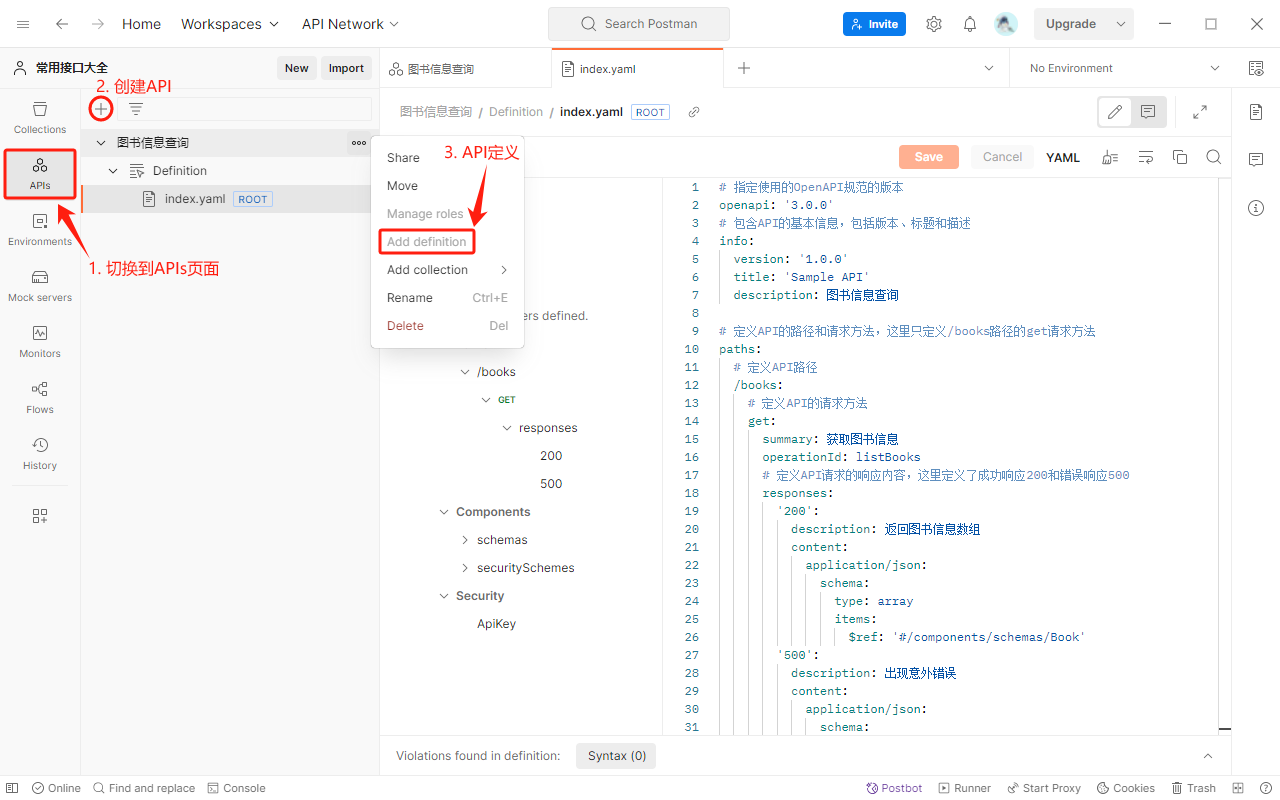
6-1 创建API

6-2 定义API
1 | |
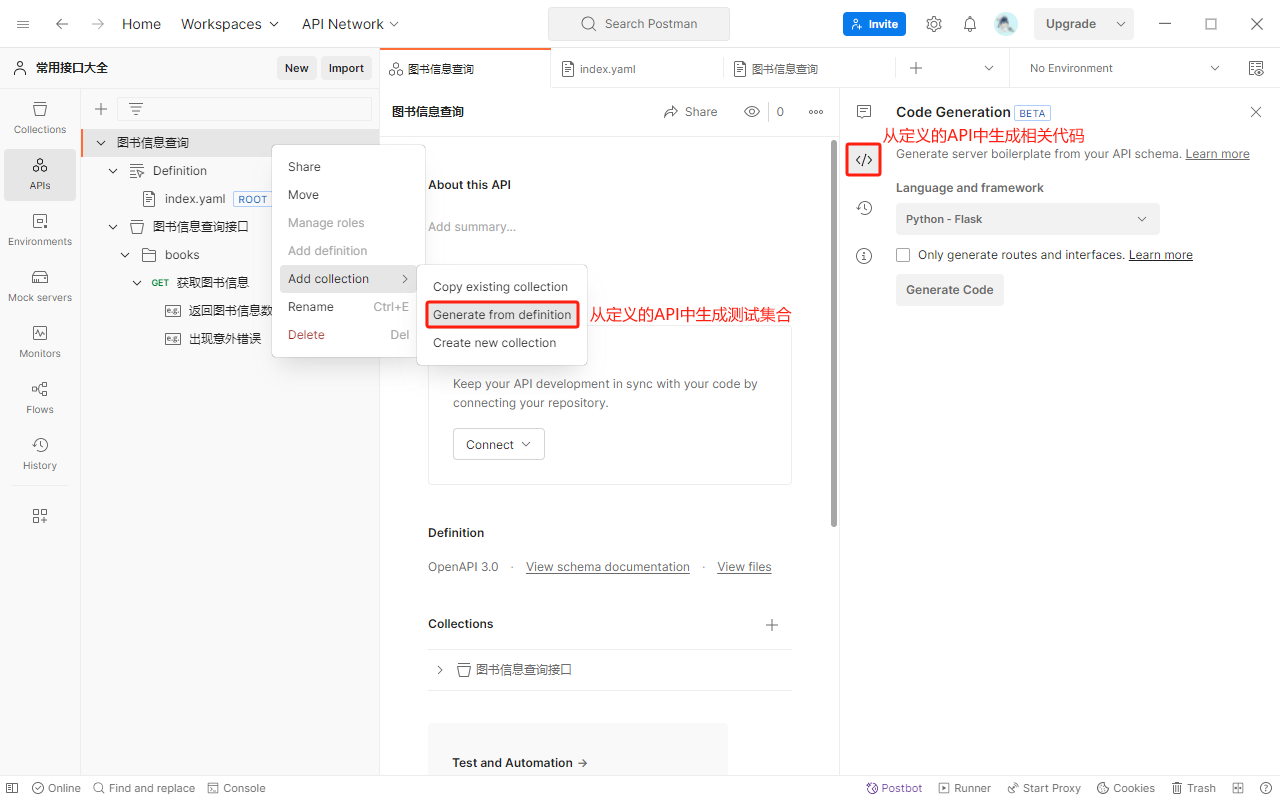
6-3 测试API
- 测试API
- 由于定义好的API没有设置baseUrl,测试集合没办法直接执行。
- Postman可以直接生成定义好的Flask等代码,下载到本地运行。
- 解压zip后将yourCompany目录名改为books,在当前目录下打开命令窗口。
- 在解压zip的目录下执行环境依赖:
pip install -r requirements.txt。 - 设置环境变量FLASK_APP,程序主模块名books:
set FLASK_APP=books。 - 设置环境变量FLASK_ENV,默认production:
set FLASK_ENV=development。
- 命令窗口执行
flask run,浏览器打开地址验证:http://127.0.0.1:5000/books。- 访问成功后,进行本地Mock,将Postman中的baseUrl设置为127.0.0.1:5000。
- 由Postman生成的API Flask代码只有接口相关内容,没有后台数据对应的存储。
- 若测试集合要完全呈现接口功能,需要将生成的API Flask代码改写优化再Mock。

Postman 介绍
https://stitch-top.github.io/2022/07/21/ce-shi-gong-ju/tt04-postman/tt01-postman-jie-shao/